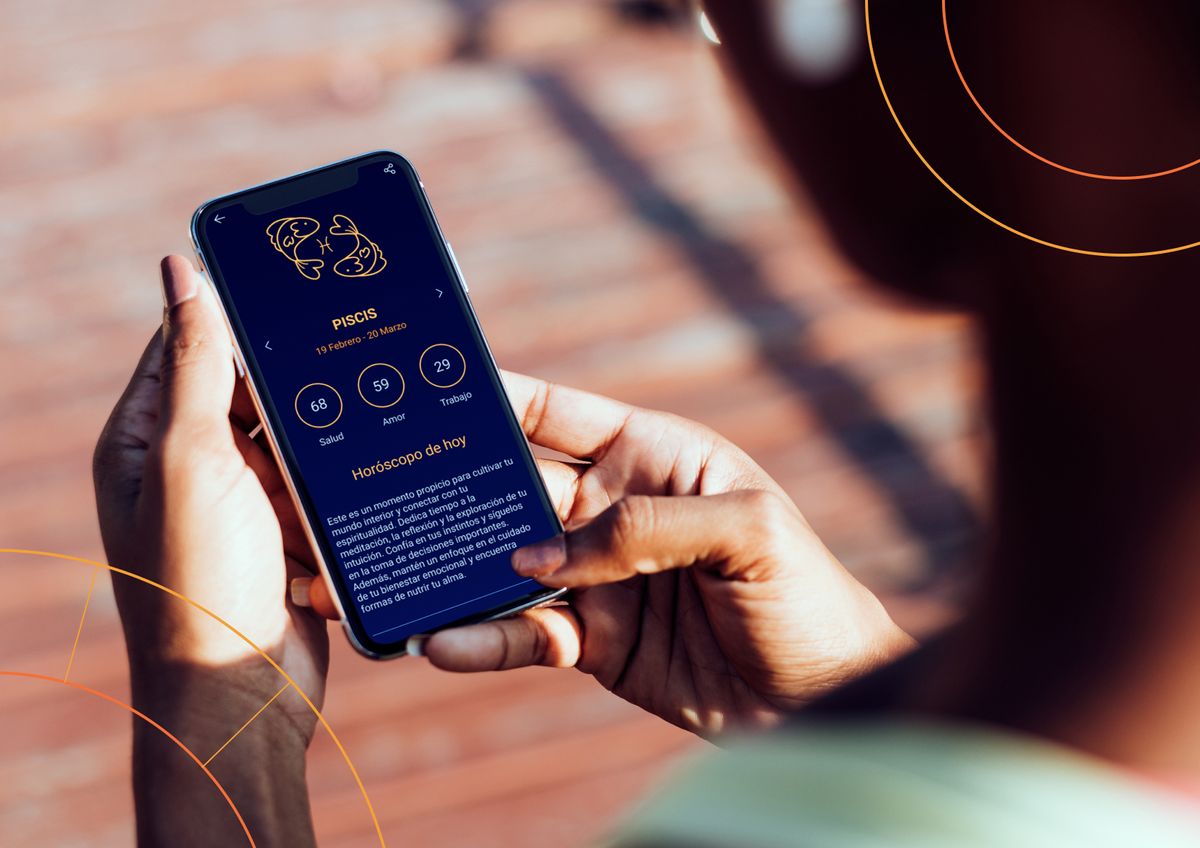
HoroscopIA : Una app para ver tu horóscopo diario.

Horocopia es una idea de Victor Reiner (el programador) el cual hace unos años hizo un bot de Twitter que estaba programado para subir horóscopos diarios. Tras conseguir bastantes seguidores nos animamos a hacer la app para aprovechar los posibles usuarios. El bot de Twitter y la app funcionan con una base de datos de los que se sacan los horóscopos diarios.

Research
Para el research comencé por investigar bien como funciona el horóscopo, los diferentes signos zodiacales y que caracterizaba a cada uno de ellos. También me di un paseo por la playstore y di con multitud de app que hacían lo mismo y otras que expandían los conocimientos y hablaban sobre cartas astrales y numerología. Así que con toda la información recopilada comencé a diseñar.
Guía de estilo
En su momento, cuando se hizo el Twitter yo realice unos diseños para que fuera más bonito y los he usado de base para el estilo general de la app.
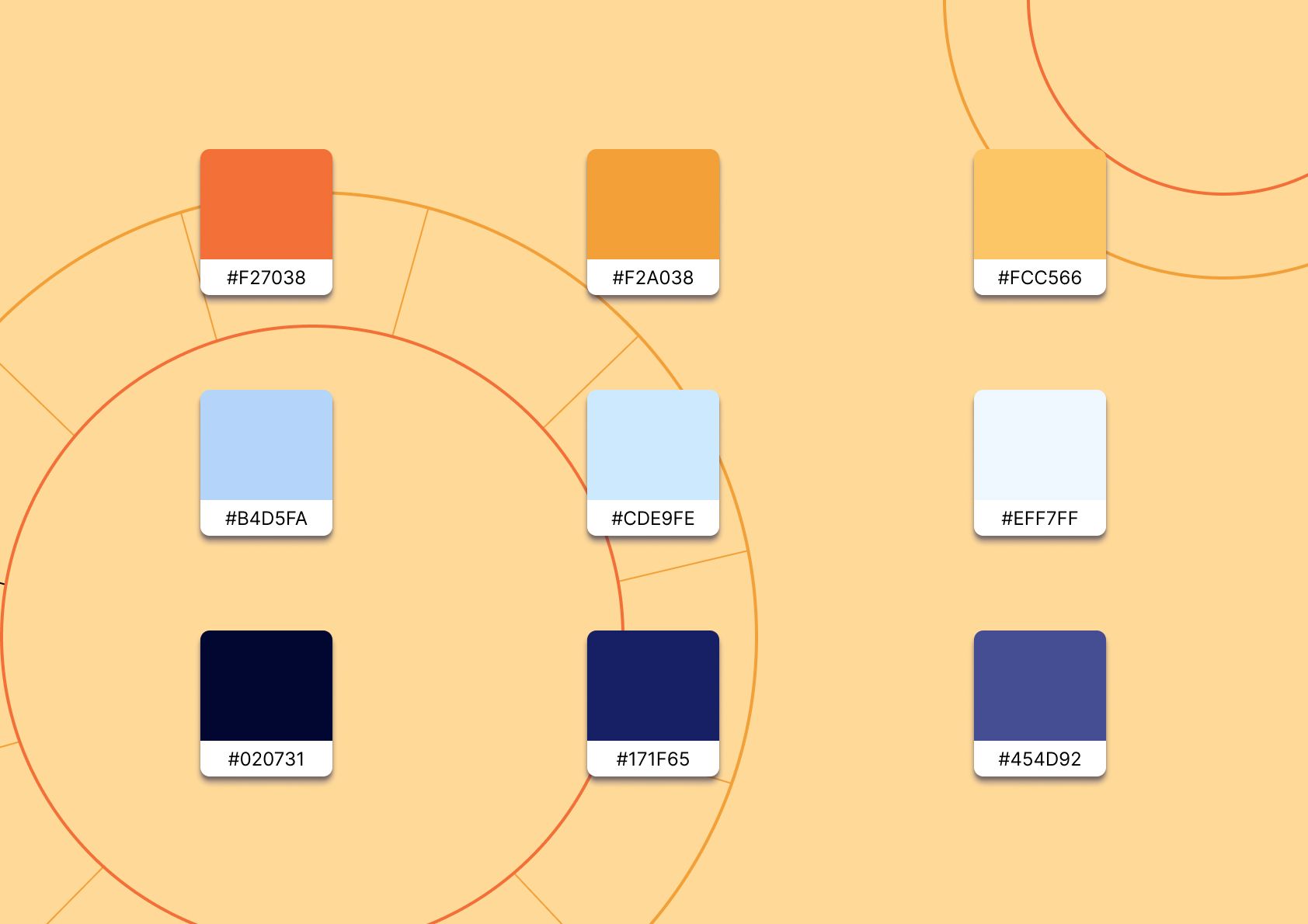
Como en muchas ocasiones empezamos por la paleta de color, en esta ocasión me quise centrar en platas, dorados y azules marinos. He utilizado estos tonos, ya que el dorado y el plateado son colores que evocan a algo mágico y místico, mientras que los azules marinos nos recuerdan al cielo nocturno.

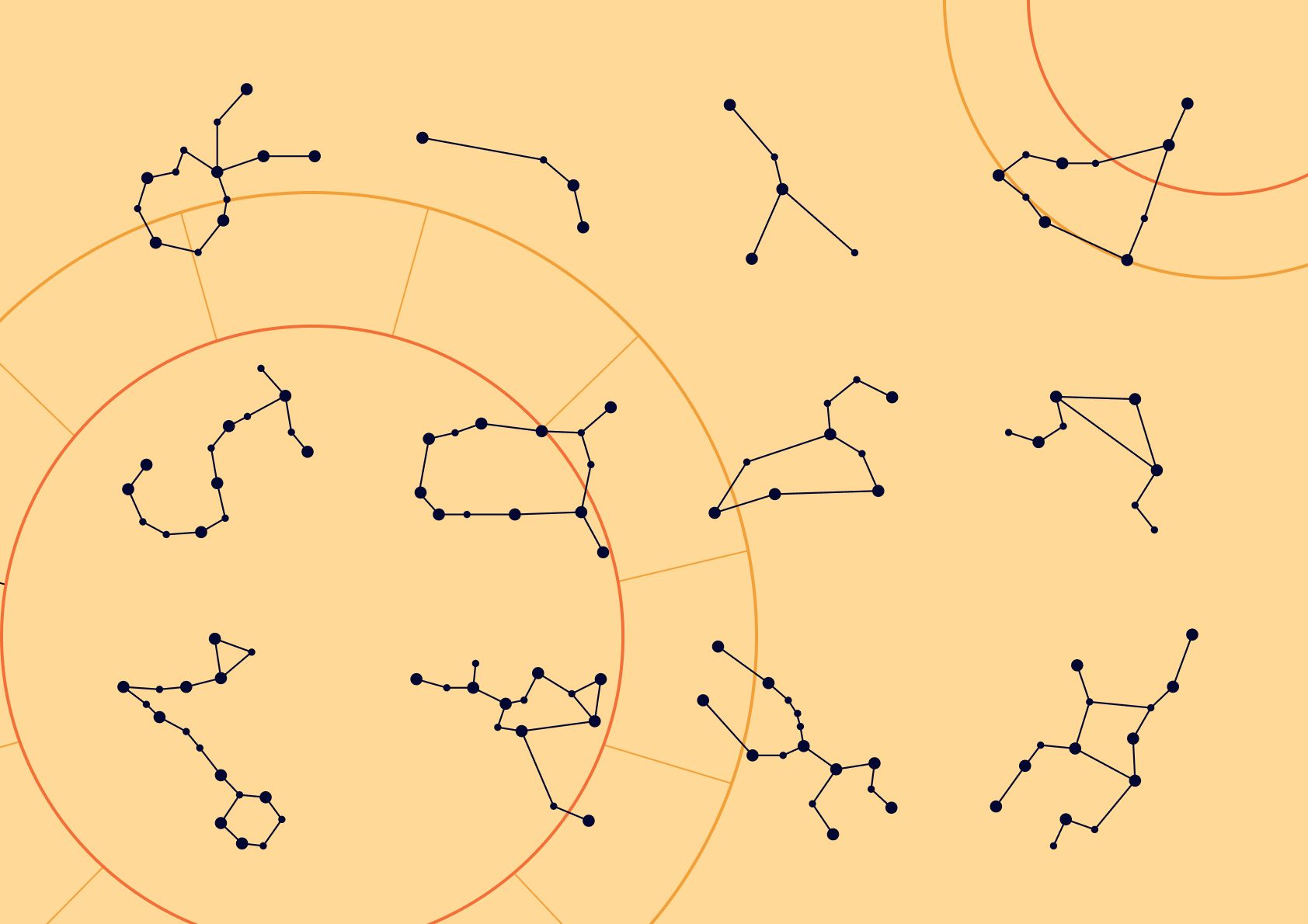
Seguimos con los diseños que hice de cada signo del zodiaco, tanto su versión simple como una más compleja. También hice las constelaciones que pertenecen a cada signo. Todo está hecho con una línea no excesivamente gruesa y con los bordes redondeaos para dar una sensación más amigable y cercana.



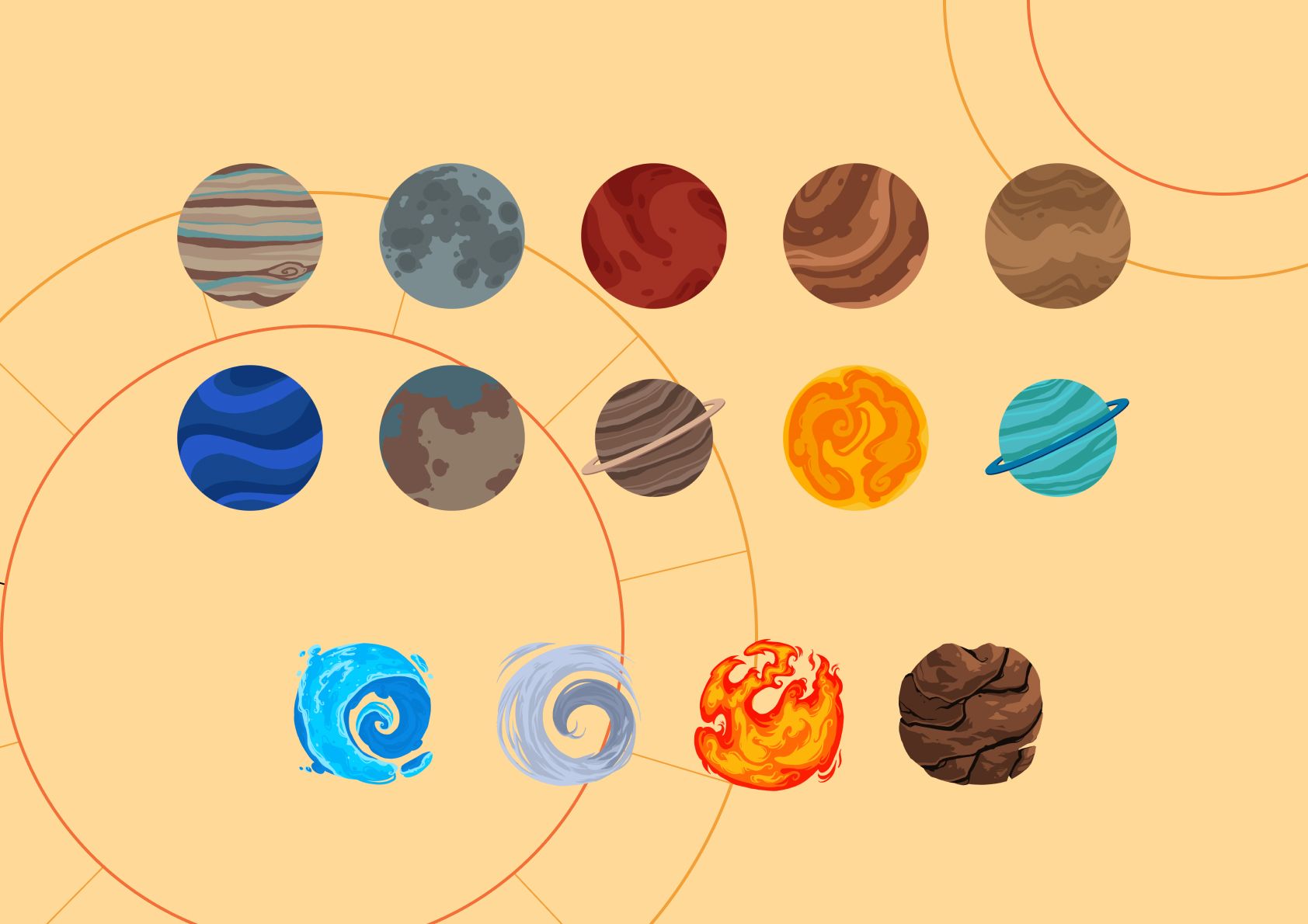
Finalmente, hice algunas ilustraciones cell shading y un poco minimalistas de los planetas y los elementos. A la hora de hacer los elementos los hice enmarcados en un círculo para que en el momento de tener todo junto armonizaran bien todo lo que hay en pantalla.

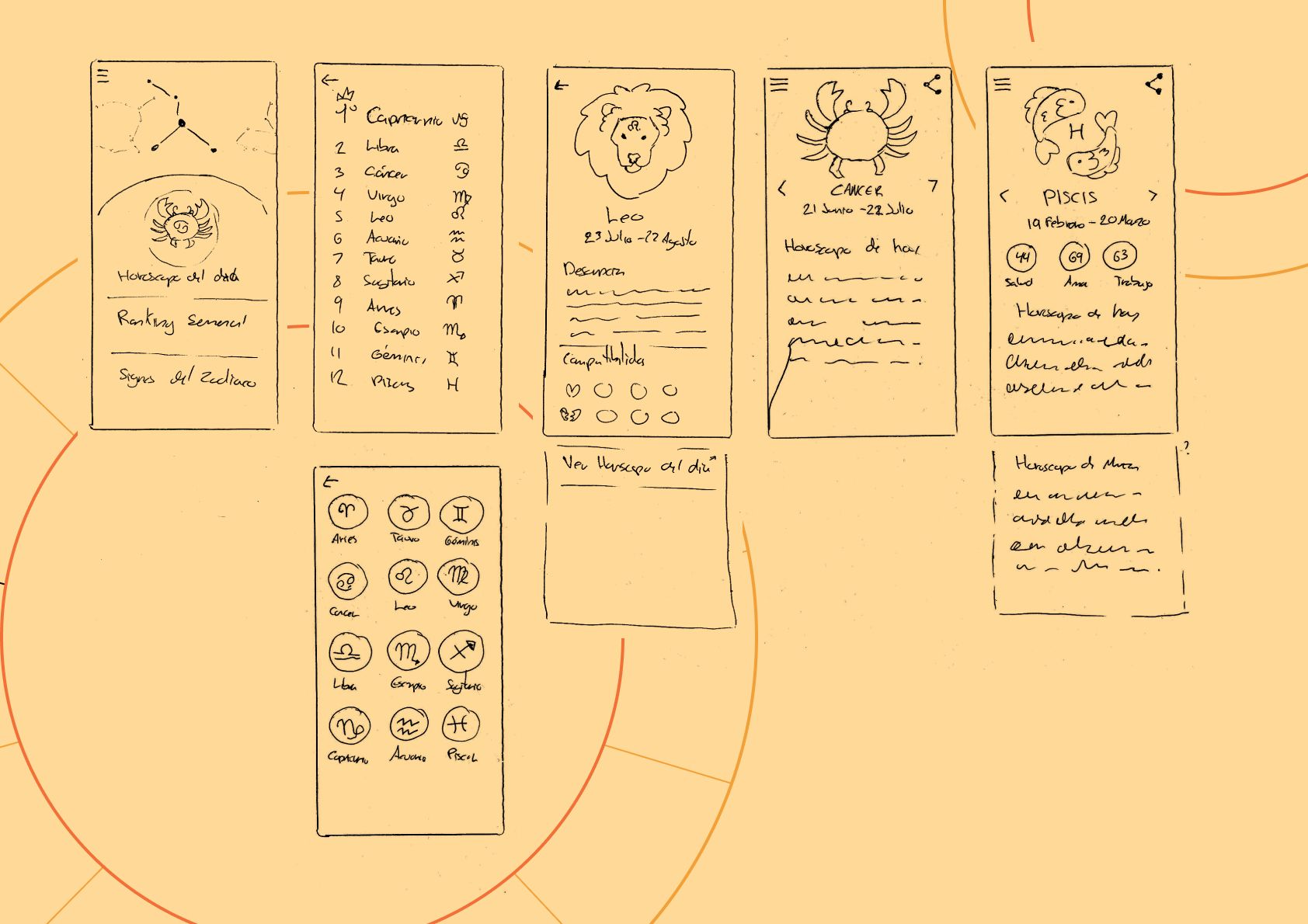
Wireframes
Antes de lanzarme a Figma siempre me gusta trastear un poco con boli bic y papel para poner unas primeras ideas sin preocuparme de márgenes, layouts y demás.

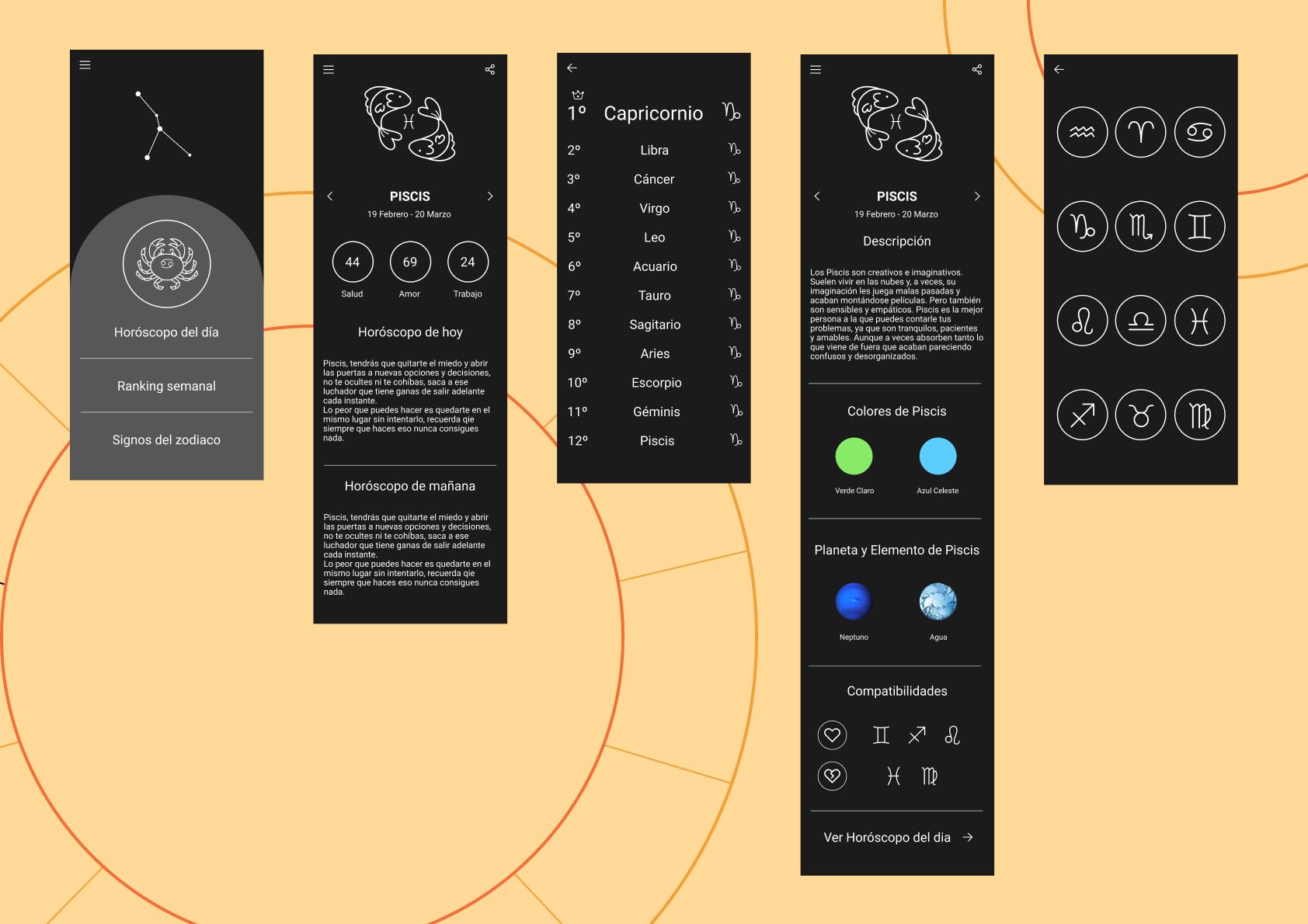
Con los wireframe en baja hechos es hora de ponerse con la versión en media, ya pensando más claramente donde va a ir cada elemento, la tipografía y su tamaño, y también ver si voy a necesitar hacer un icono. En esta ocasión los hice directamente con el fondo en negro debido a que tenía claro que en la versión final quería que tuviera un fondo oscuro, y de esta manera podía tener una visión más clara de como iba a quedar.

Con todo este trabajo hecho, ya solo queda la parte más divertida que es darle caña a los wireframe en alta y al prototipado.


En un futuro la app comenzará su desarrollo en la parte de programación, el día que esté publicada os pondré un enlace por aquí. Sin mucho más que decir, muchas gracias por leer hasta aquí.
