Rumi: Una plataforma para encontrar compañeros de piso

Actualmente, independizarse es una tarea titánica, pues los precios de los alquileres están por las nubes y los sueldos son de risa, por no hablar de las mil exigencias que necesitas para poder alquilar un piso.
Por lo tanto, la mayoría de gente joven, y no tan joven, necesitan encontrar gente con la que poder compartir los gastos de alquiler. Parece algo fácil, pero no lo es. Al final cada persona es un mundo y es común acabar discutiendo porque tu compañero de piso te deja la cocina hecha un desastre o por qué siempre te lo encuentras con su pareja dándose demasiado amor en las zonas comunes.
Siempre he visto a gente intentando encontrar compañero de piso por Twitter y pues, no es lo más cómodo del mundo que digamos. Así que me puse a investigar que plataformas había en el mercado que pudiesen ayudar en esta búsqueda.
Fase 1: Research
Competencias Directas e Indirectas
Tras mirar que había en el mercado di con multitud de plataformas para encontrar piso en alquiler. La mayoría tienen una sección para poder buscar una habitación. Pero del mismo modo, la mayoría se centra principalmente en describir el alojamiento o la habitación y pocas dan detalles sobre los compañeros de piso.
La que más destaca en la búsqueda de compañeros de piso es Badi, la cual cuenta con bastantes filtros y puedes saber quien vive en la casa y conocer sus gustos o intereses.

Aun así, había algunas partes donde sentía que se podía aportar un poco más, pero antes de lanzarme a diseñar nada realice unas encuestas y entrevistas para poder entender mejor con que problemas se han encontrado las personas que están buscando piso o compañero de piso.
Encuestas y Entrevistas
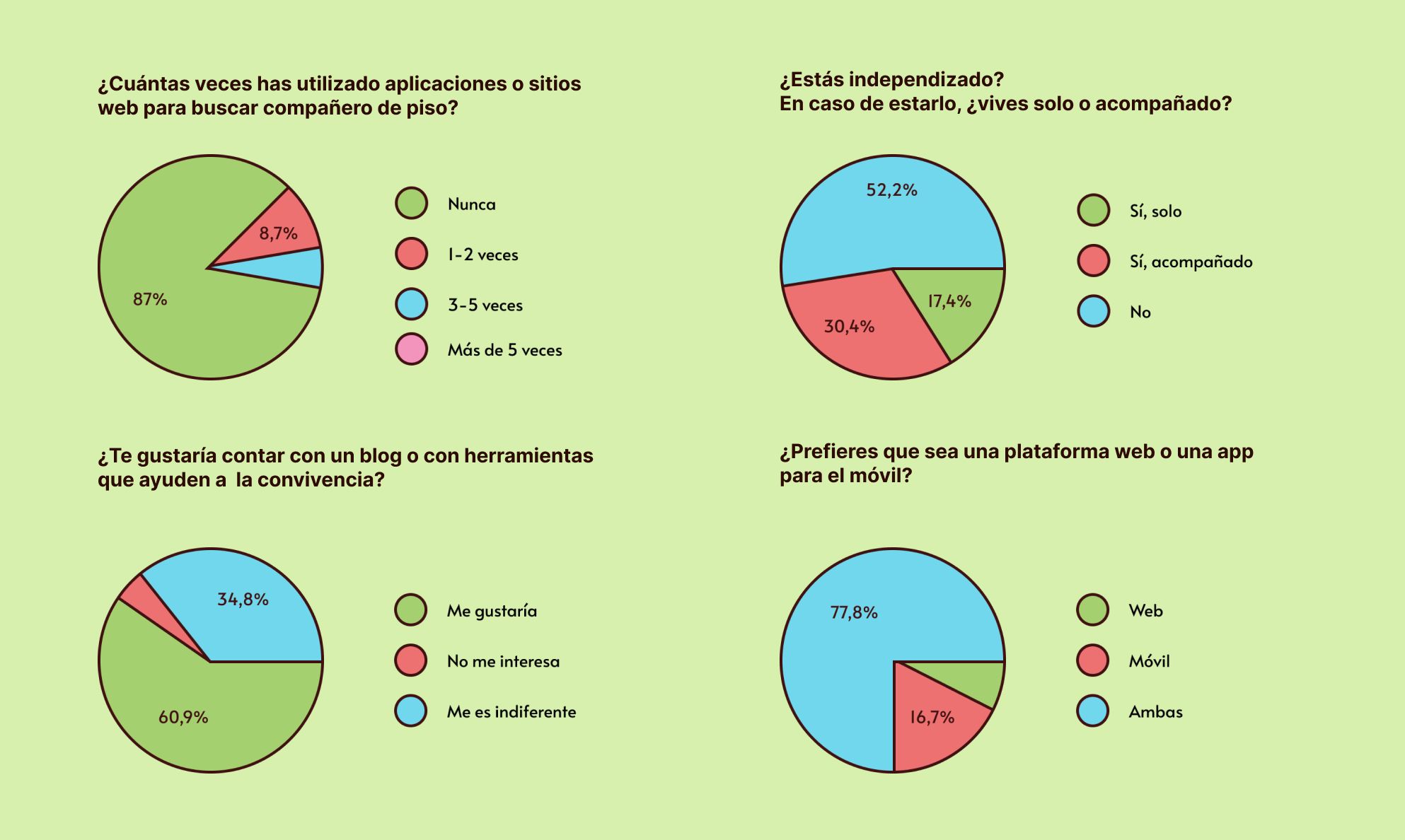
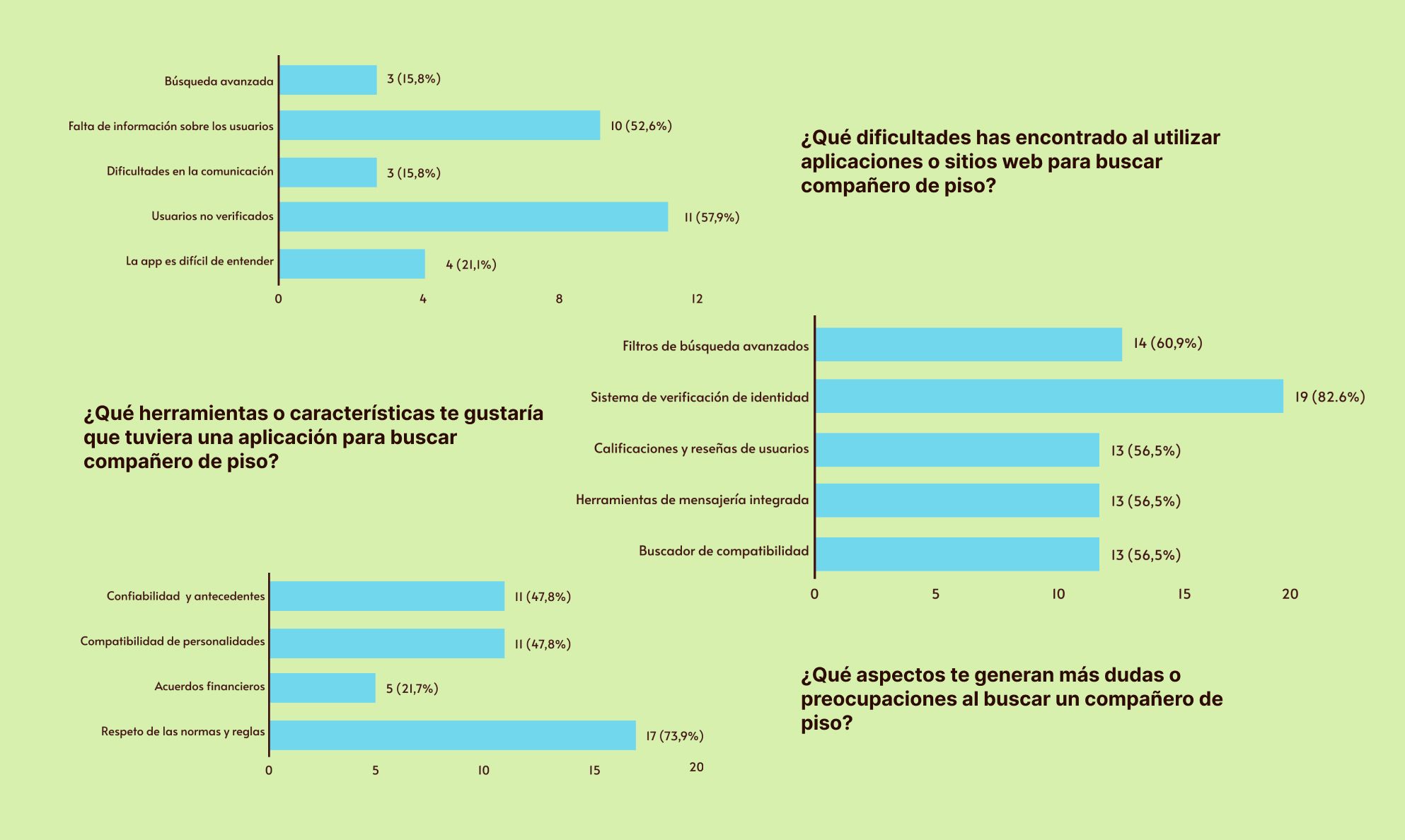
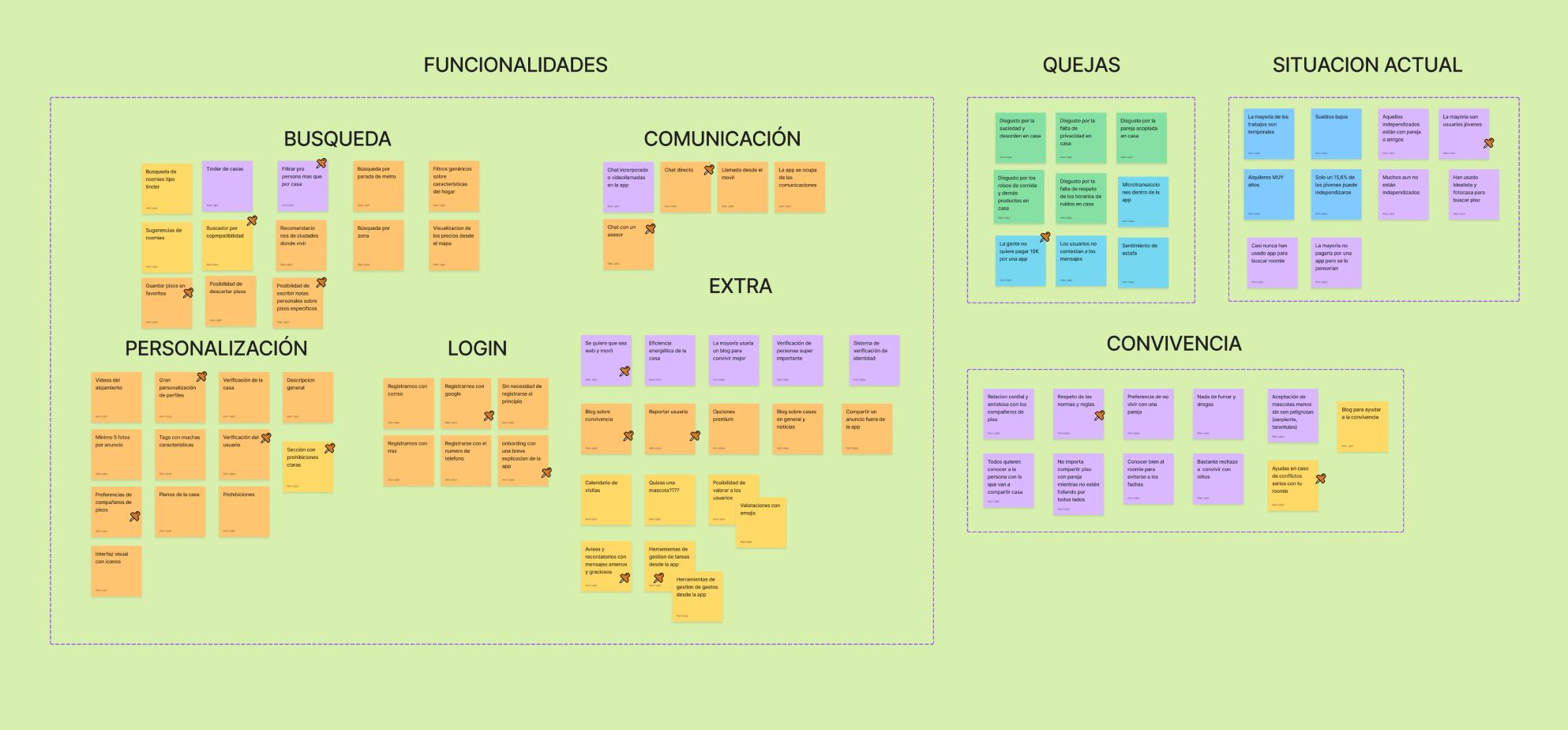
De las encuestas entendí que lo más importante para los usuarios es poder conocer bien al futuro compañero de piso y poder establecer unas normas y reglas que se cumplan.
Además, podemos ver que la mayoría no había usado antes una plataforma para buscar compañero de piso y aquellos que la han usado sienten preocupación por la falta de verificación de los usuarios.


De las entrevistas saque que la mayoría de los entrevistados habían utilizado principalmente plataformas como Idealista o Fotocasa para buscar piso. También usan web, para ver mejor las fotos, como la app, para poder acceder a los anuncios en todo momento.
A la hora de tener que compartir piso con desconocidos, todos prefieren conocer bien antes a la otra persona para valorar si la convivencia será factible. Prefieren vivir sin parejas y sin niños, por otro lado, son más permisivos con los animales.
A la mayoría les gustaría disponer de un blog que les ayudase con la convivencia, poder tener a mano plantillas o excells para gestionar las tareas o gastos de la casa.
Con toda la información que saque de la investigación la tire en el Affinity Map para poder ver todo de un vistazo.

Fase 2: Conceptualización e Ideación
Tras toda la fase de research llegamos a la de conceptualizaciñon e dieacion donde empecé a pensar cuál iba a ser mi propuesta de valor. ¿Qué podía hacer yo para destacar sobre las demás app?
Para poder dar con las respuestas a esa pregunta, realice varios canvas para poder entender bien a donde iba a ir mi plataforma.
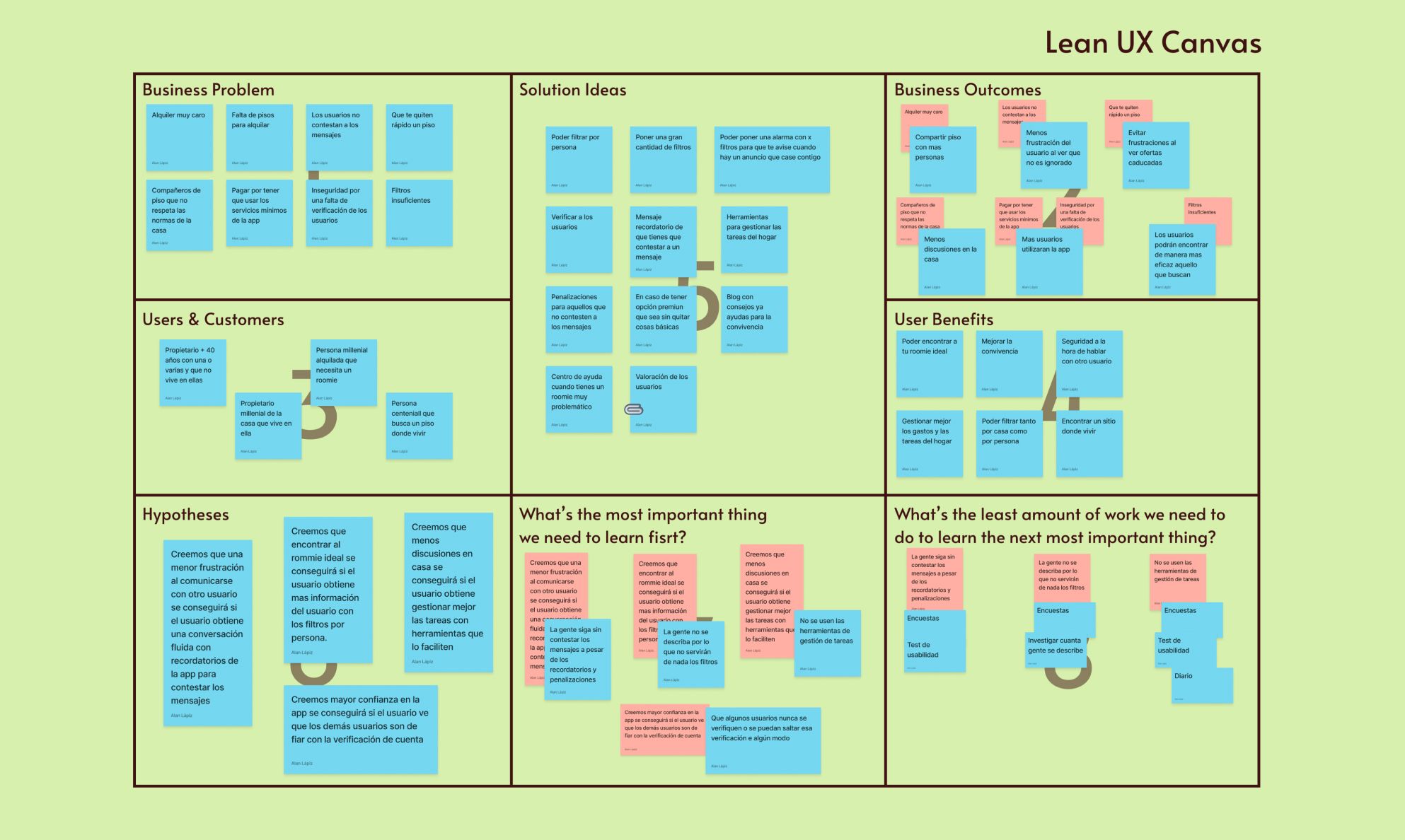
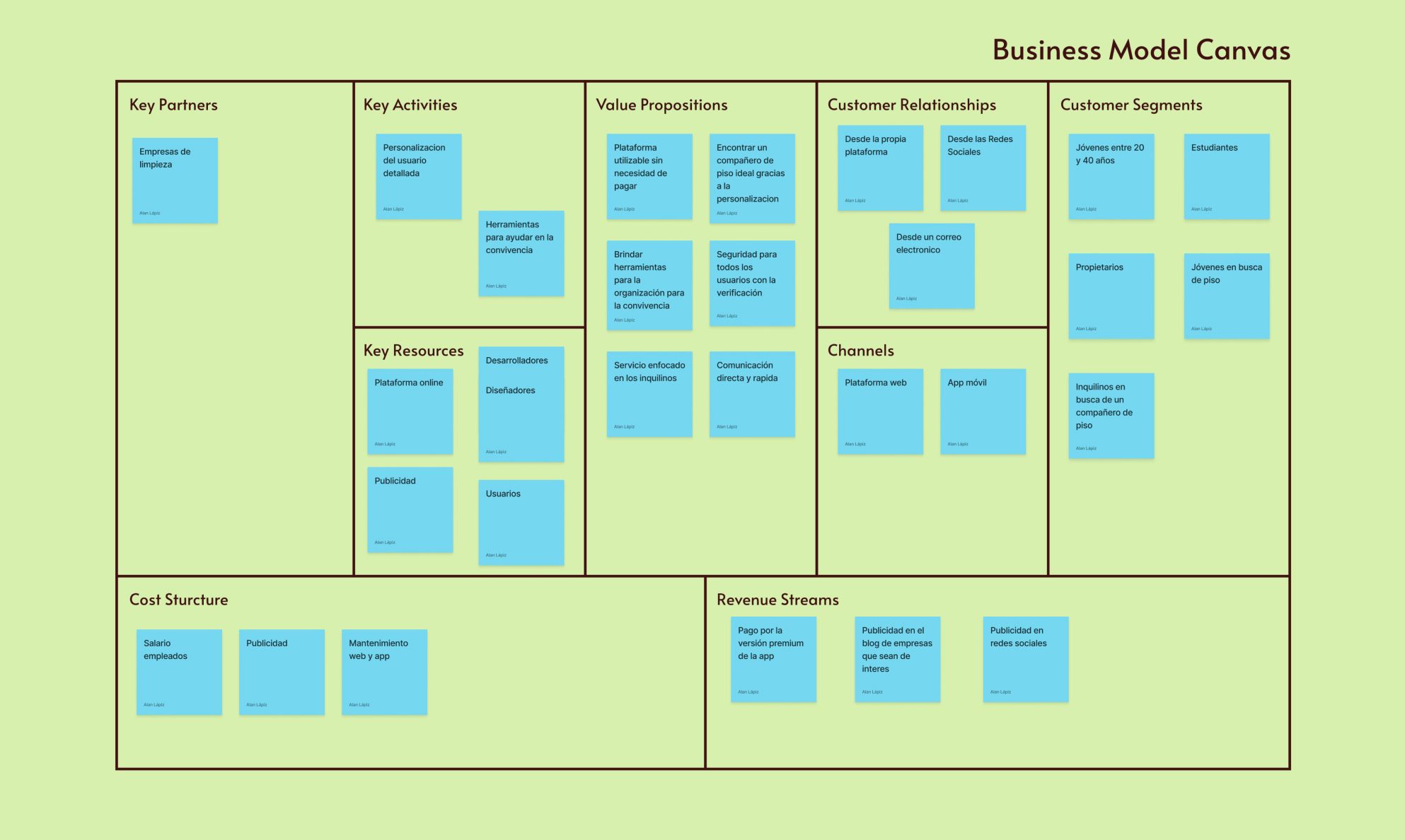
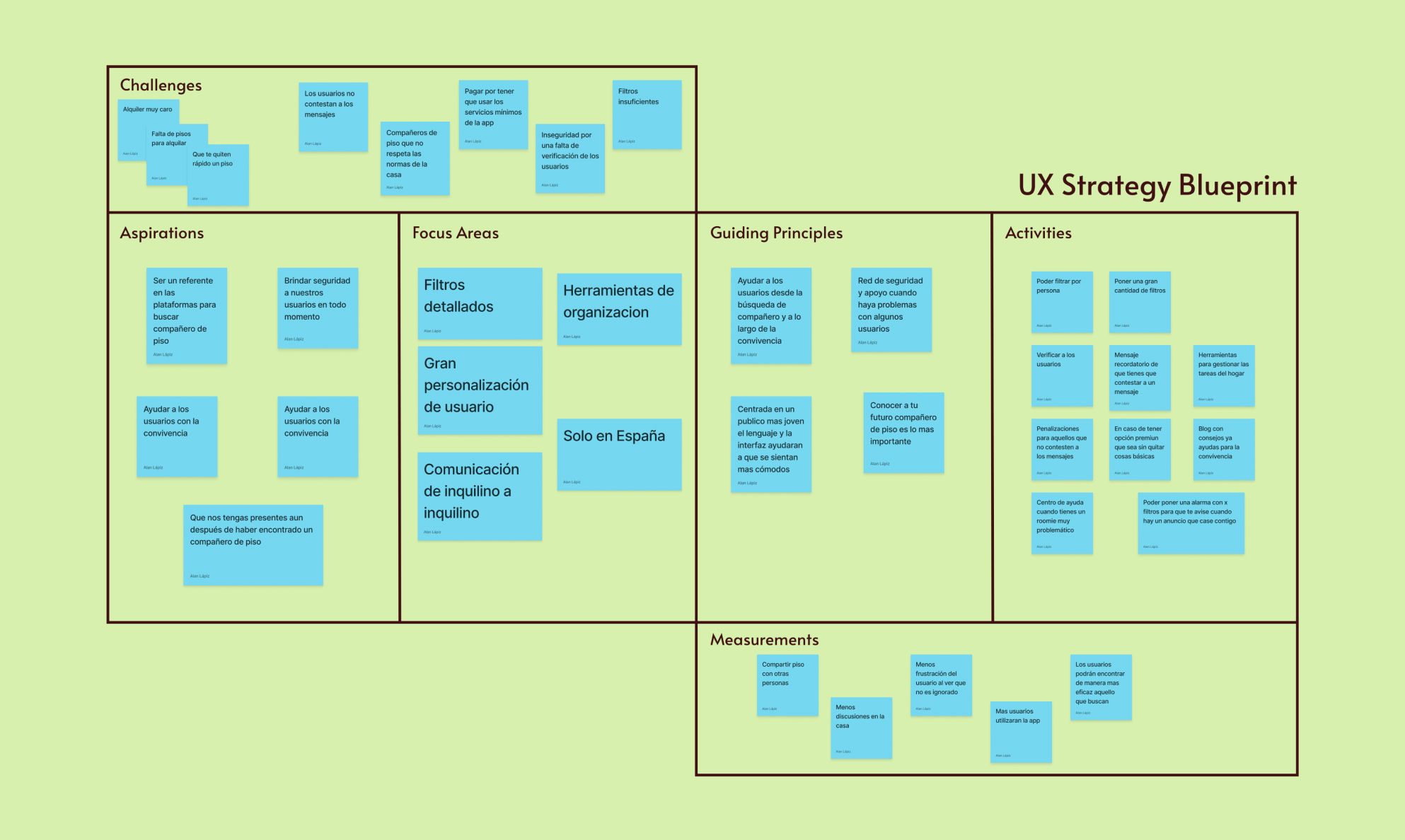
Canvas



Con el Lean UX Canvas pude ver a qué problemas tendré que enfrentarme y a sus posibles soluciones, con el Buissnes Model Canvas entendí cuál podría ser el modelo de negocio para que esto pudiera salir adelante y con el UX Strategy Blueprint pude vislumbrar en que se iba a enfocar mi plataforma.
Además de los Canvas, gracias a los Problem statemen, los Jobs to be Done y los User Story pude terminar de entender las necesidades y problemas que tendré que cubrir con mi proyecto.
User personas
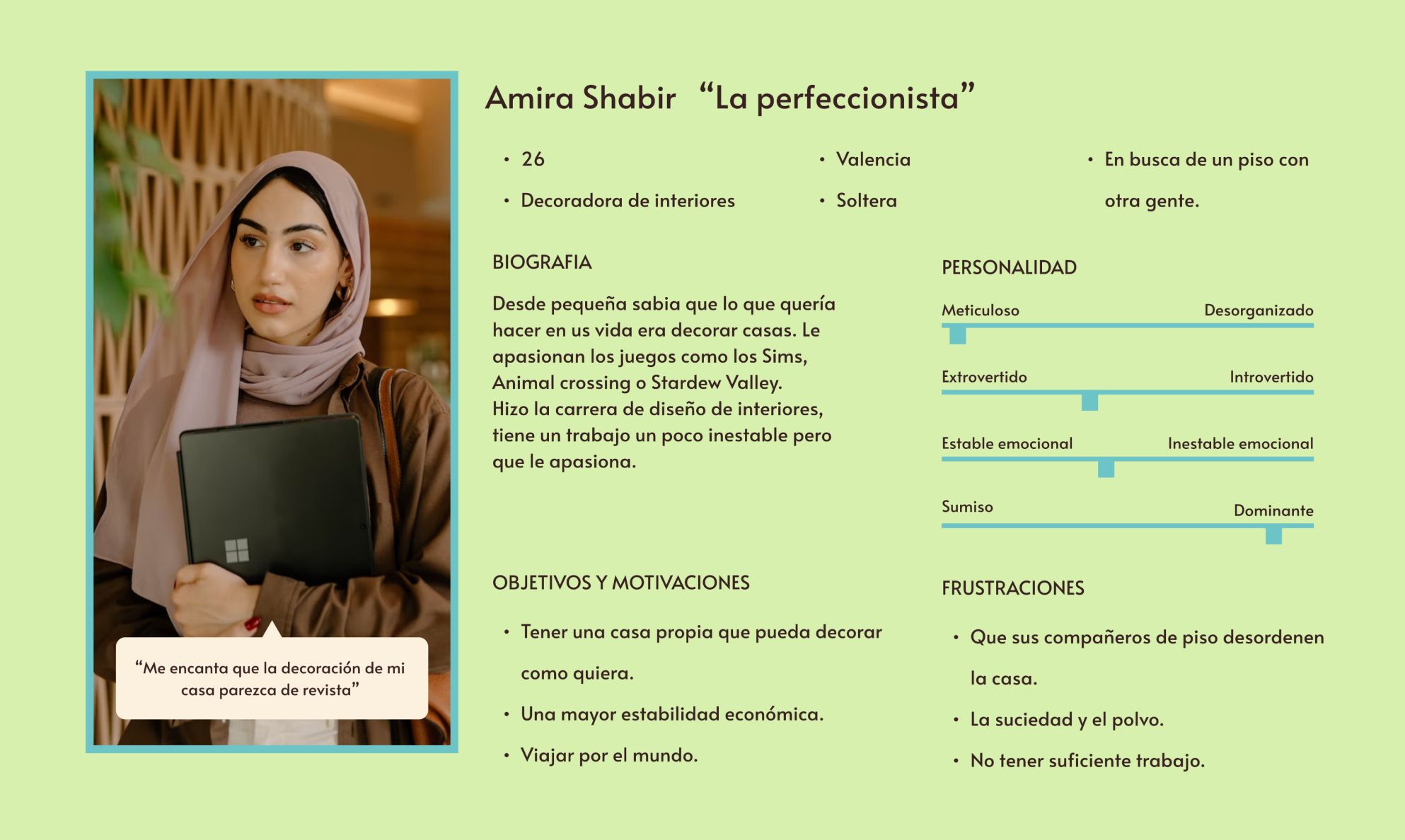
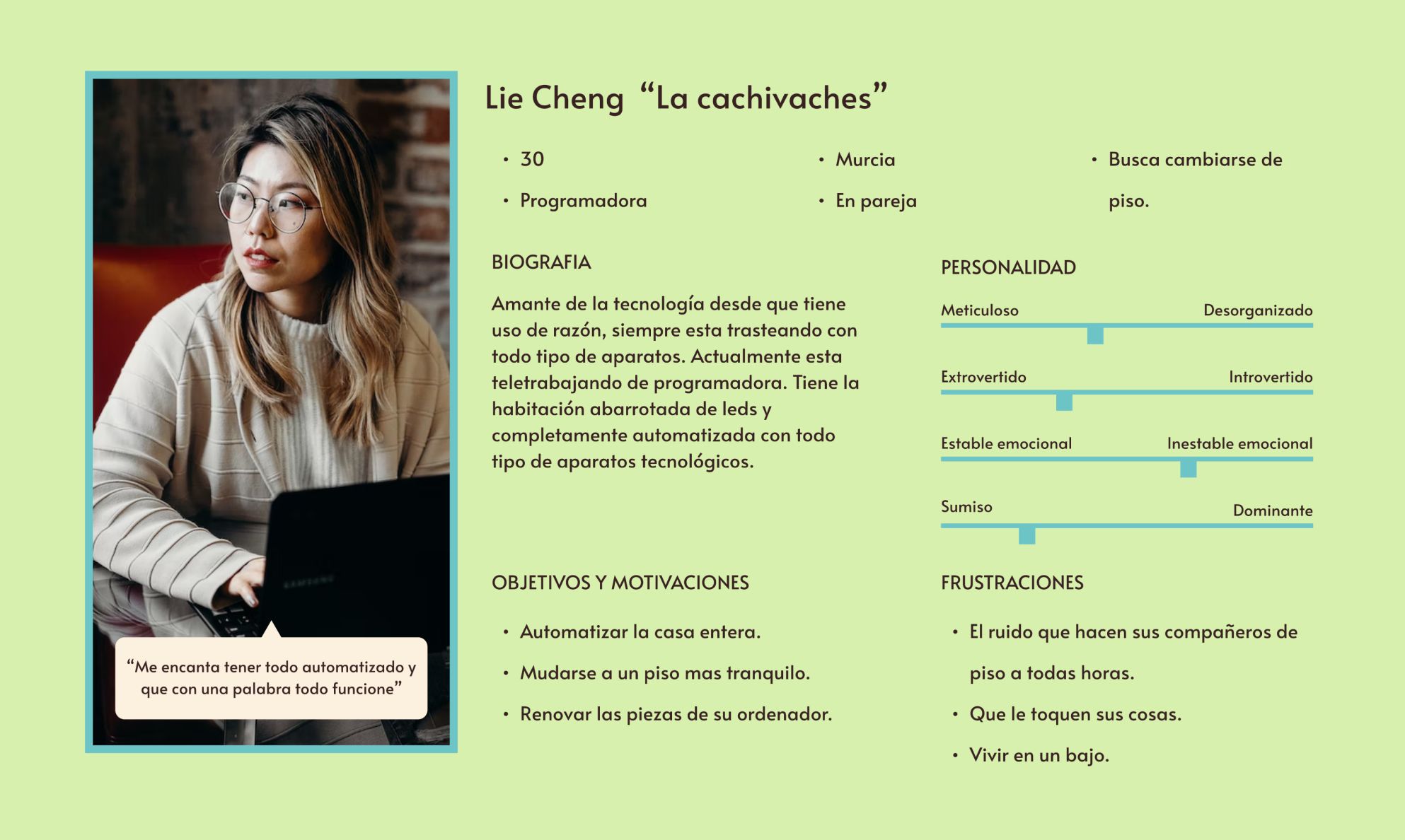
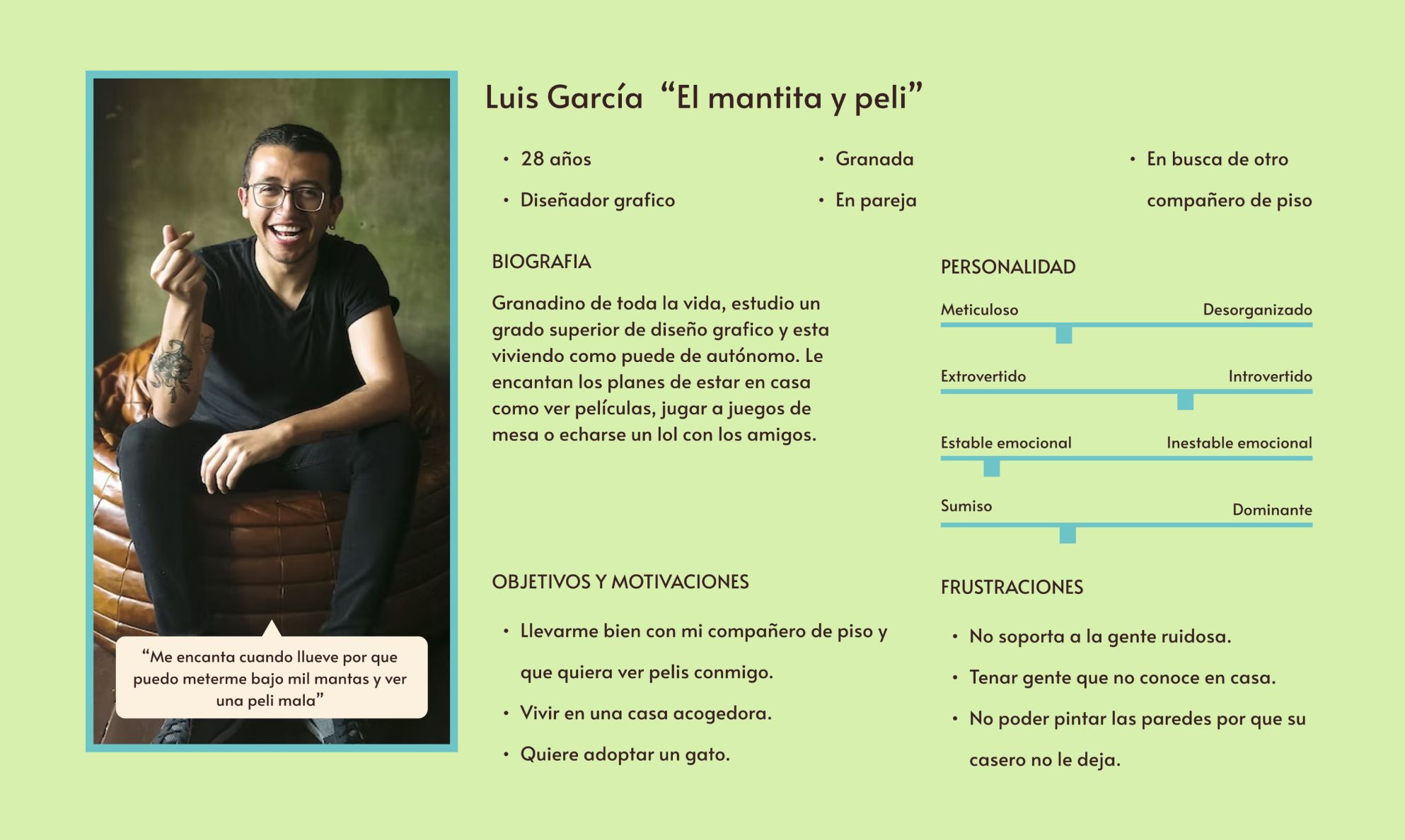
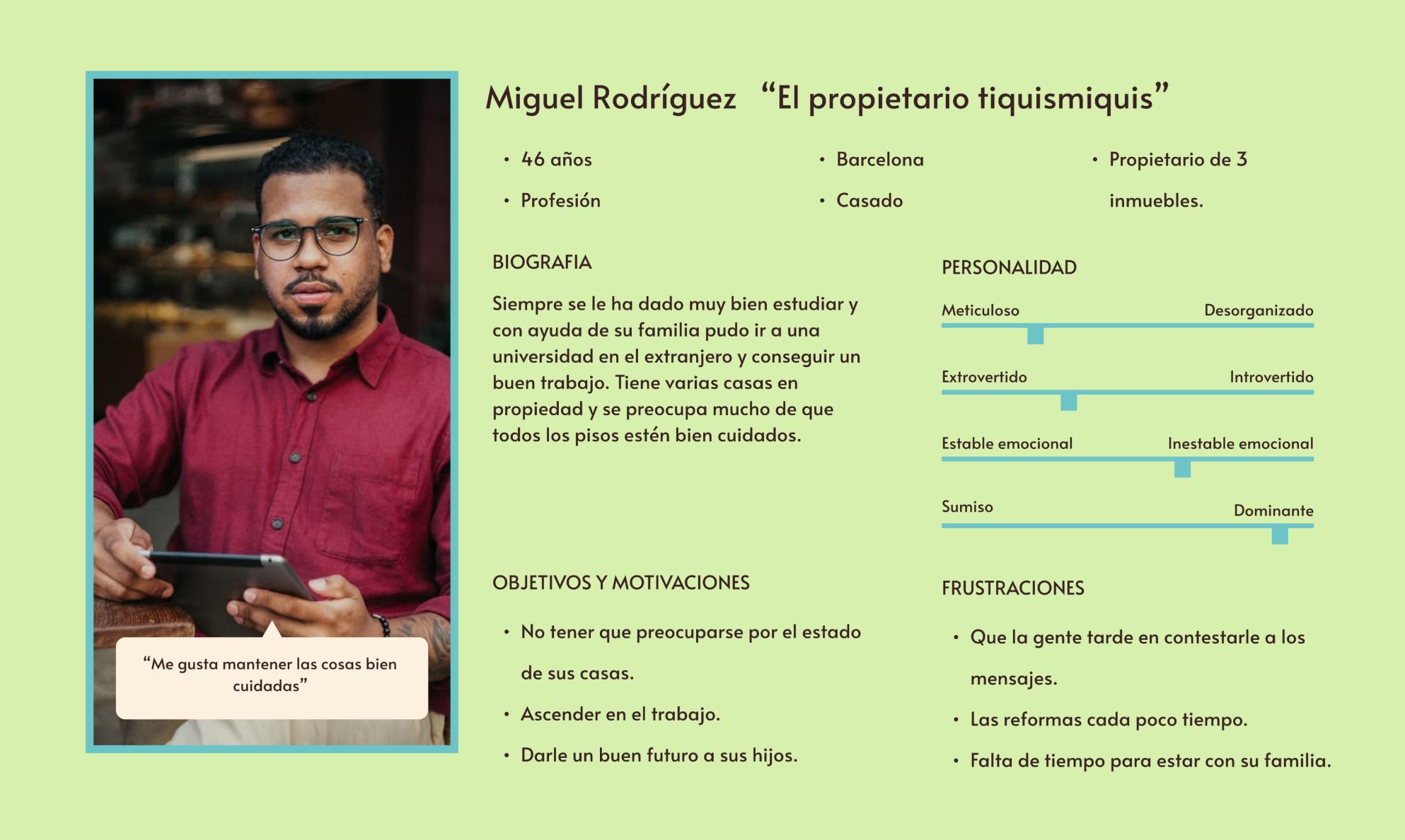
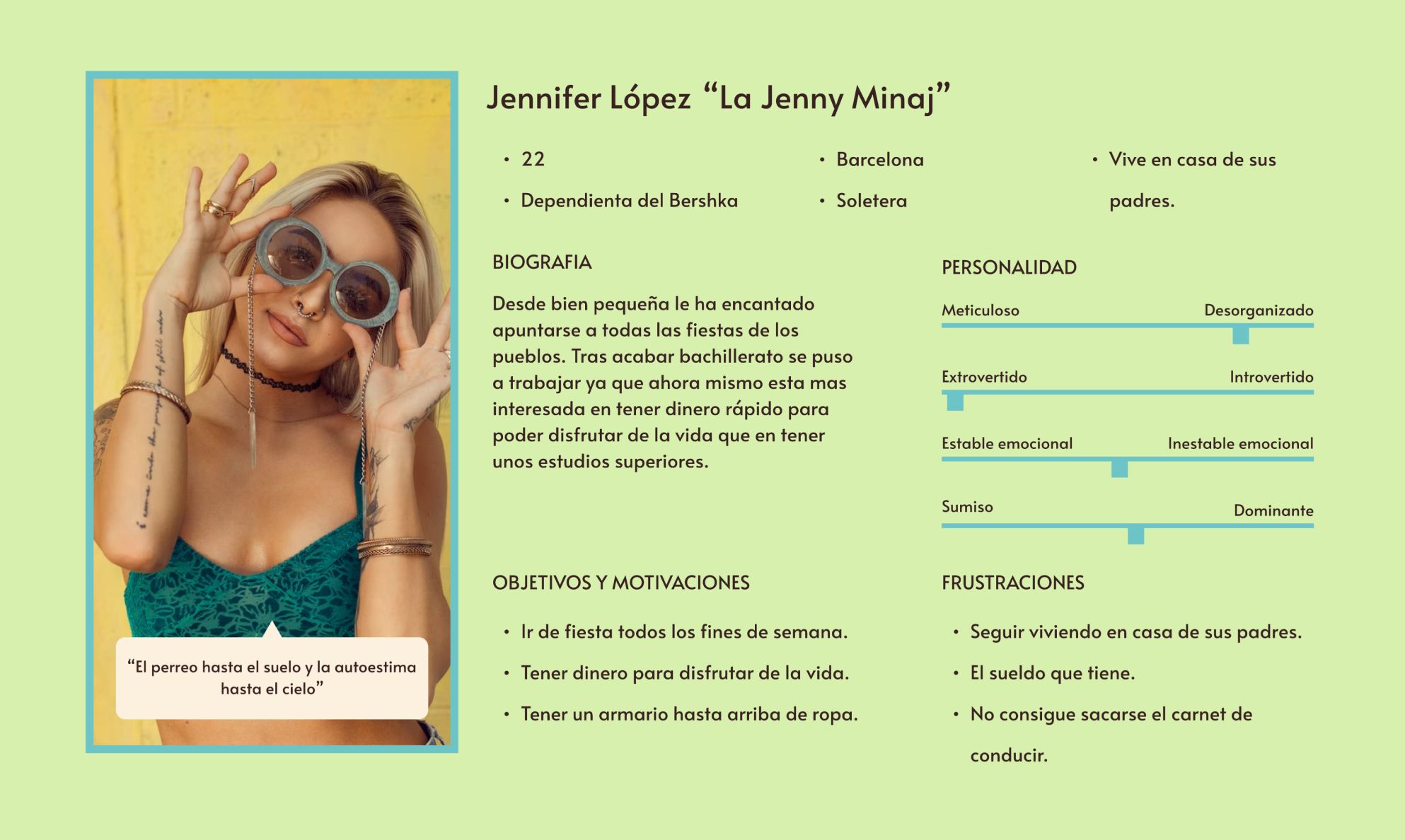
Para poder enfocar bien el proyecto cree a varios User personas y así tener un ejemplo de los posibles usuarios que tendrá mi plataforma. Asi que aqui os los presento:






Realice user personas con los tres tipos de usuarios que tendrá la plataforma: Inquilinos que buscan a un nuevo compañero de piso, personas que buscan un piso compartido donde vivir y propietarios que quieres encontrar a los inquilinos ideales.
Para poder profundizar en las necesidades de cada User Persona realicé los Empathy Map lo que me ayudo a simpatizar con cada uno de ellos.
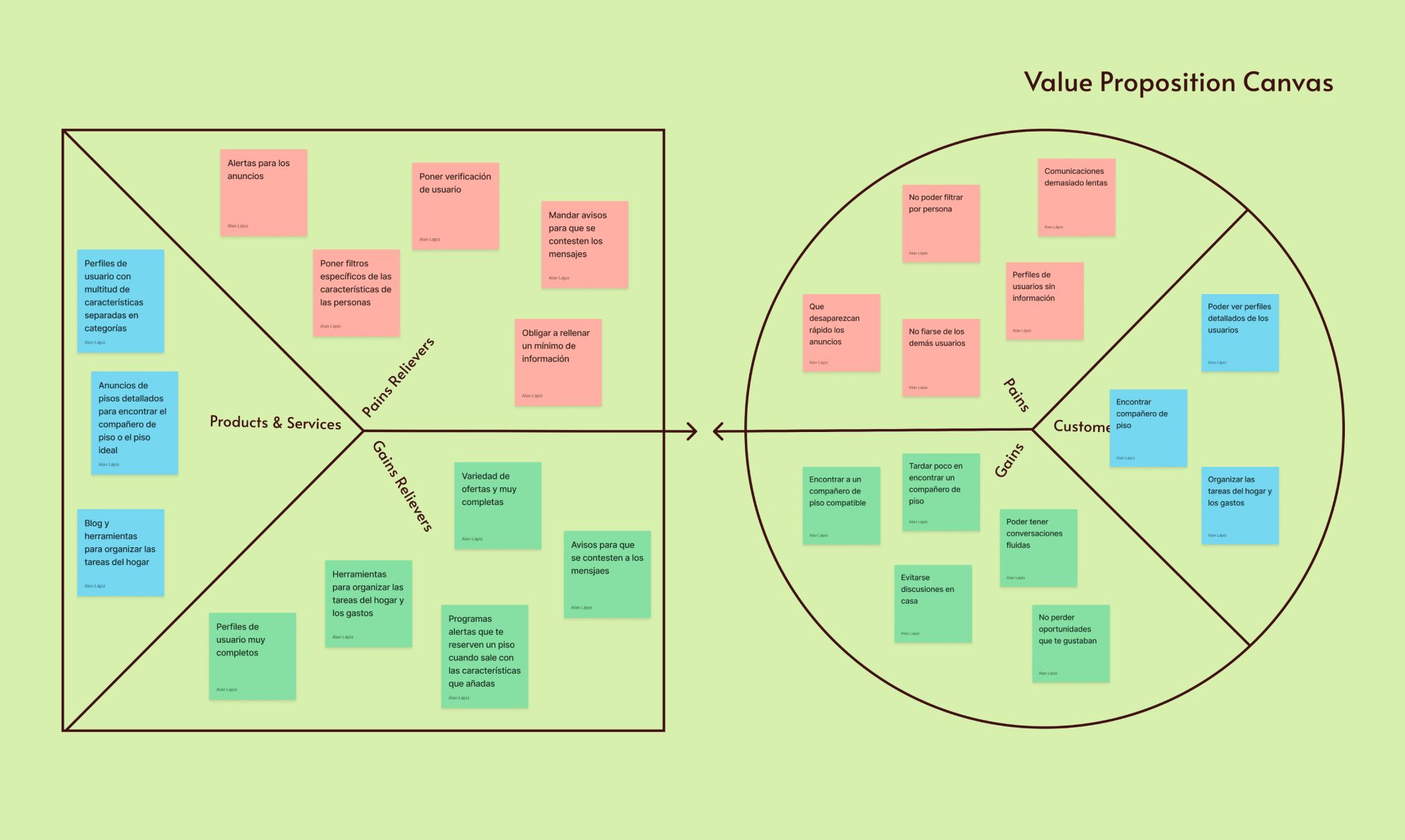
Con todo esto pude meter en el Value Proposition Canvas las necesidades de los usuarios y las propuestas que mi plataforma puede ofrecer.

Costumer Journey Map
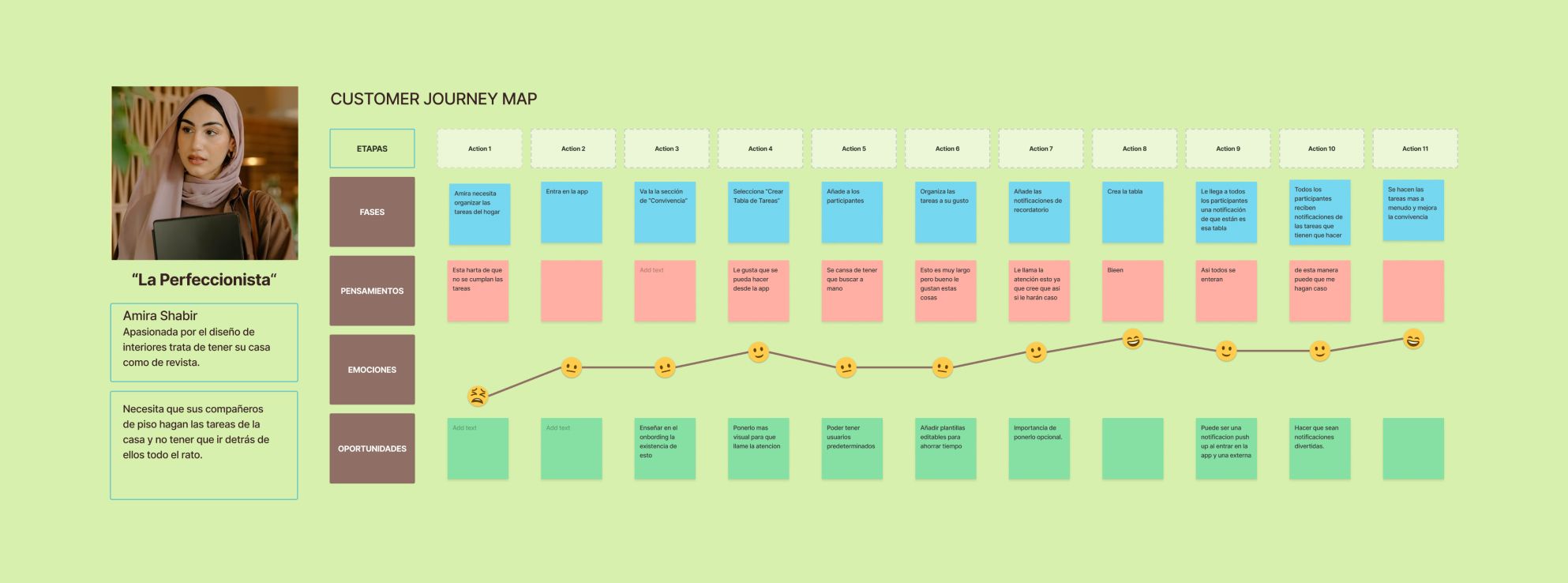
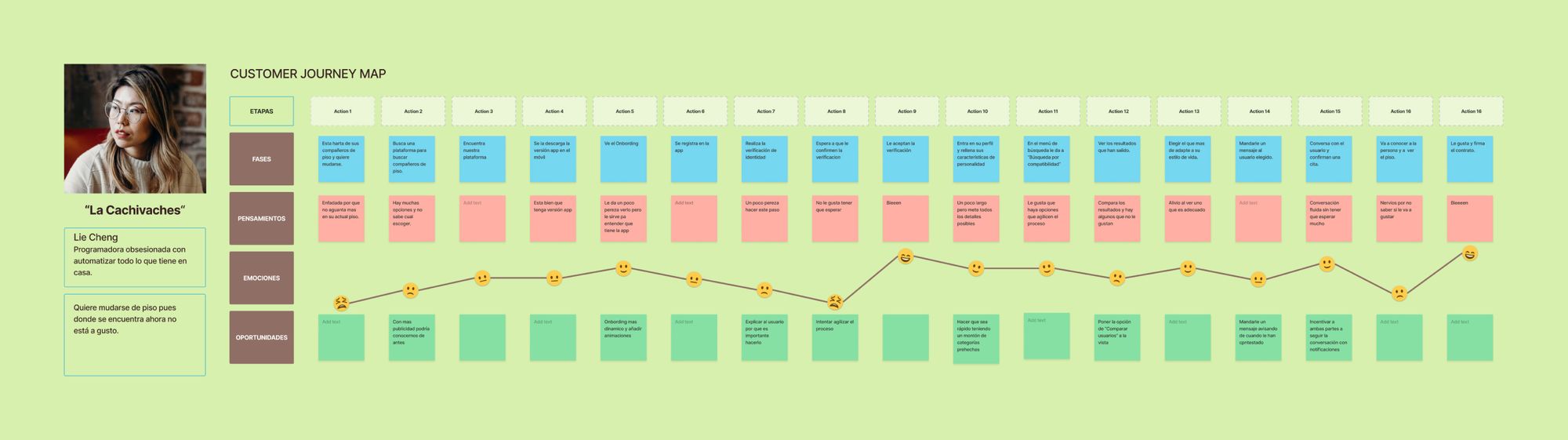
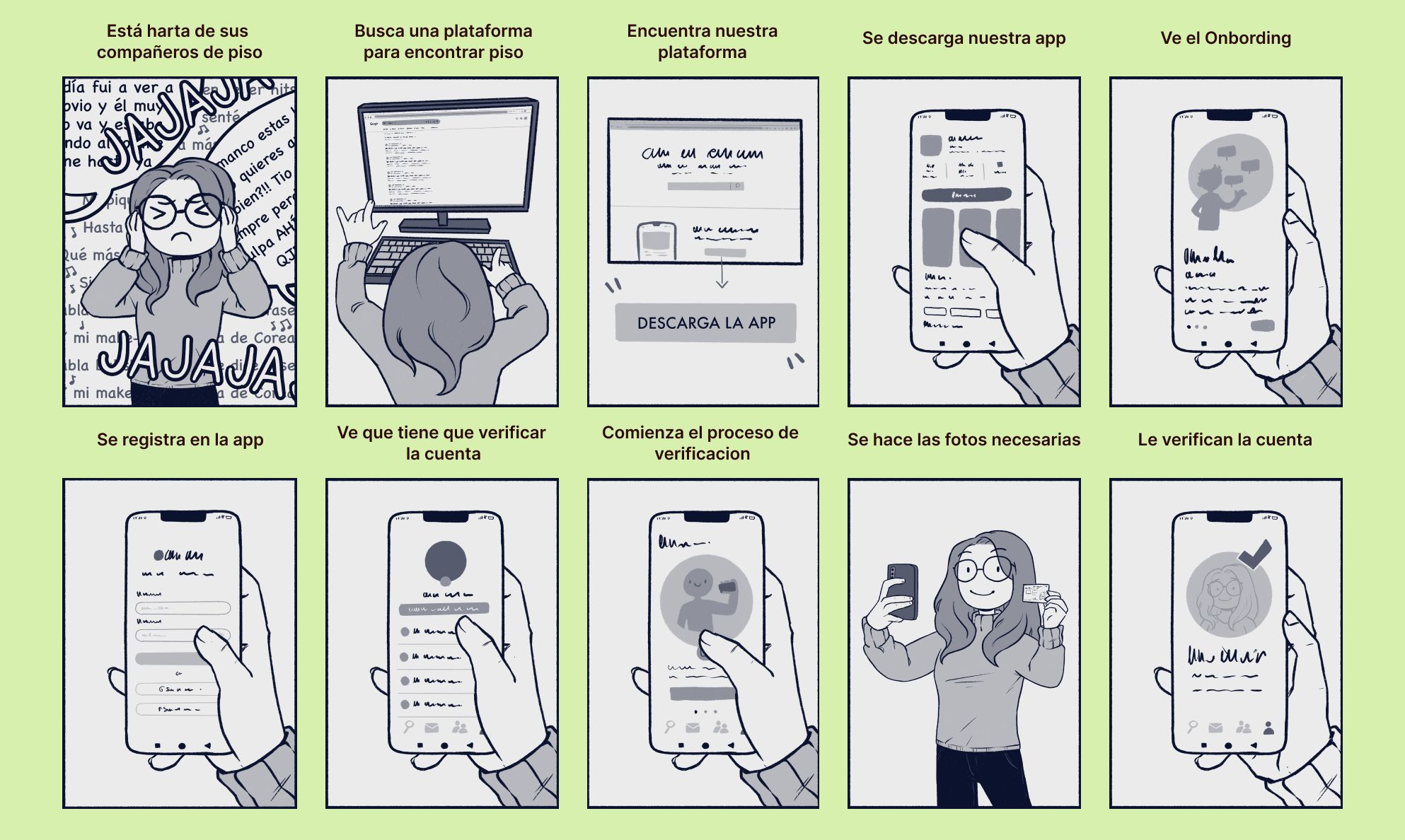
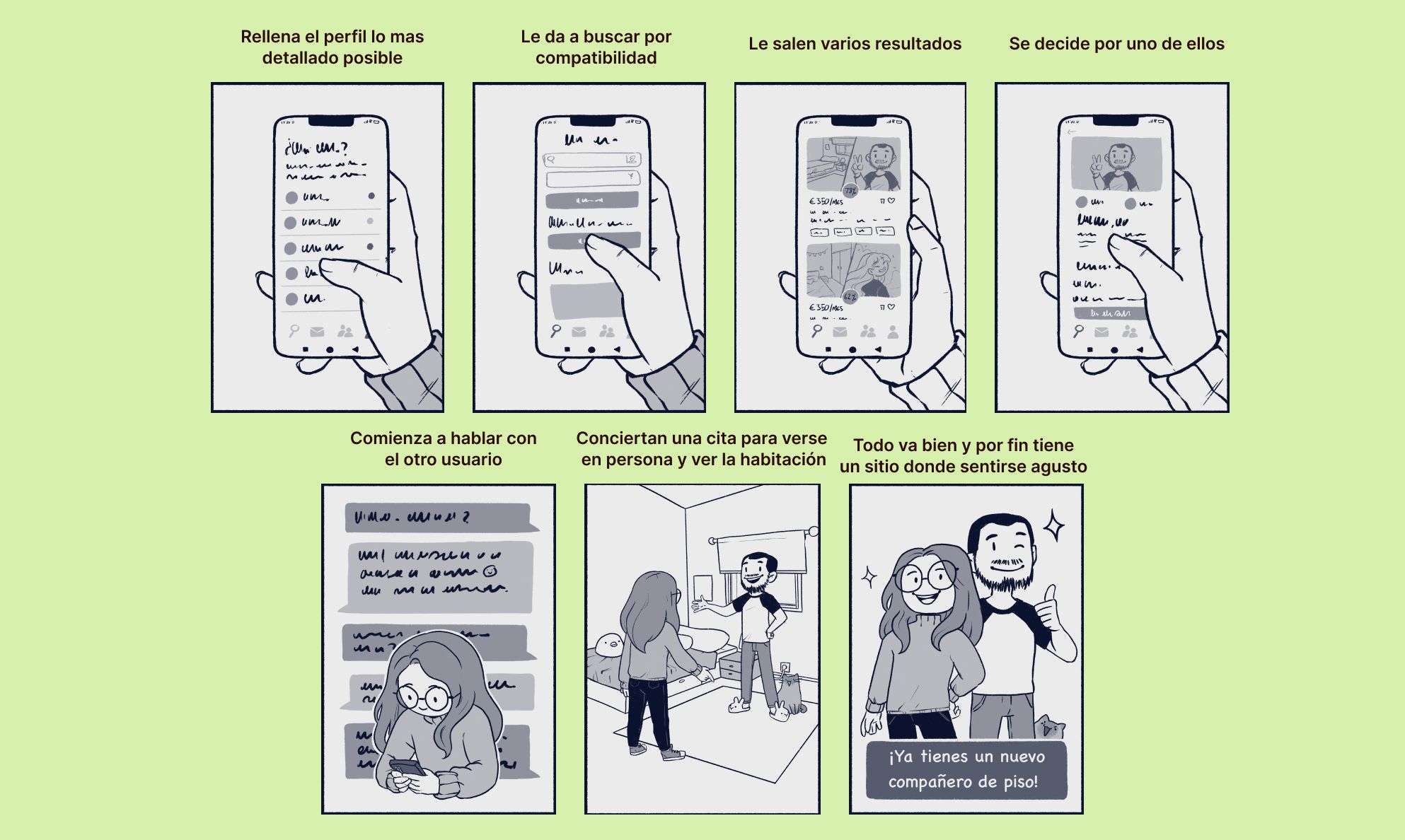
De los User Persona más interesantes realice unos Costumer Journey Map para ir haciéndome una idea de como iba a ser el "viaje" de un usuario al utilizar la plataforma. De esta manera, encuentre opciones de mejoras en ciertas partes del proceso.



Aprovechando mis dotes artísticas para el Costumer Journey Map de "La cachivaches" decidí añadir un storyboard para ver el proceso de manera más visual y clara.


Fase 3: Arquitectura de información y diseño de interacción
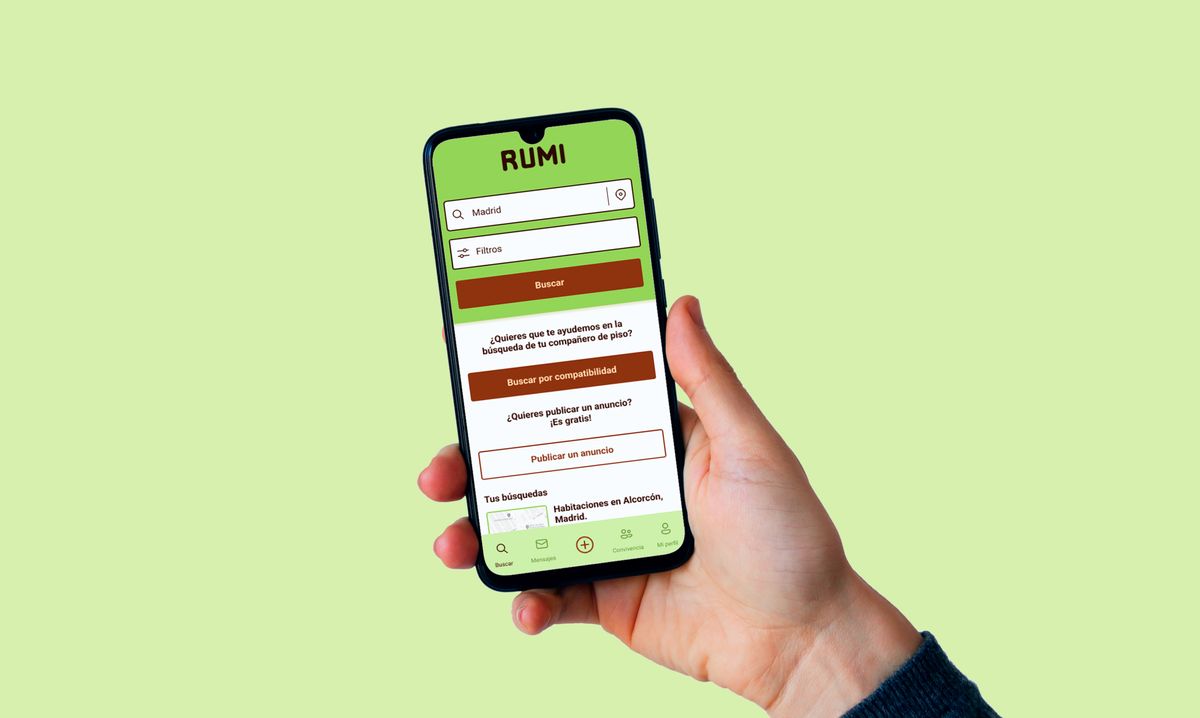
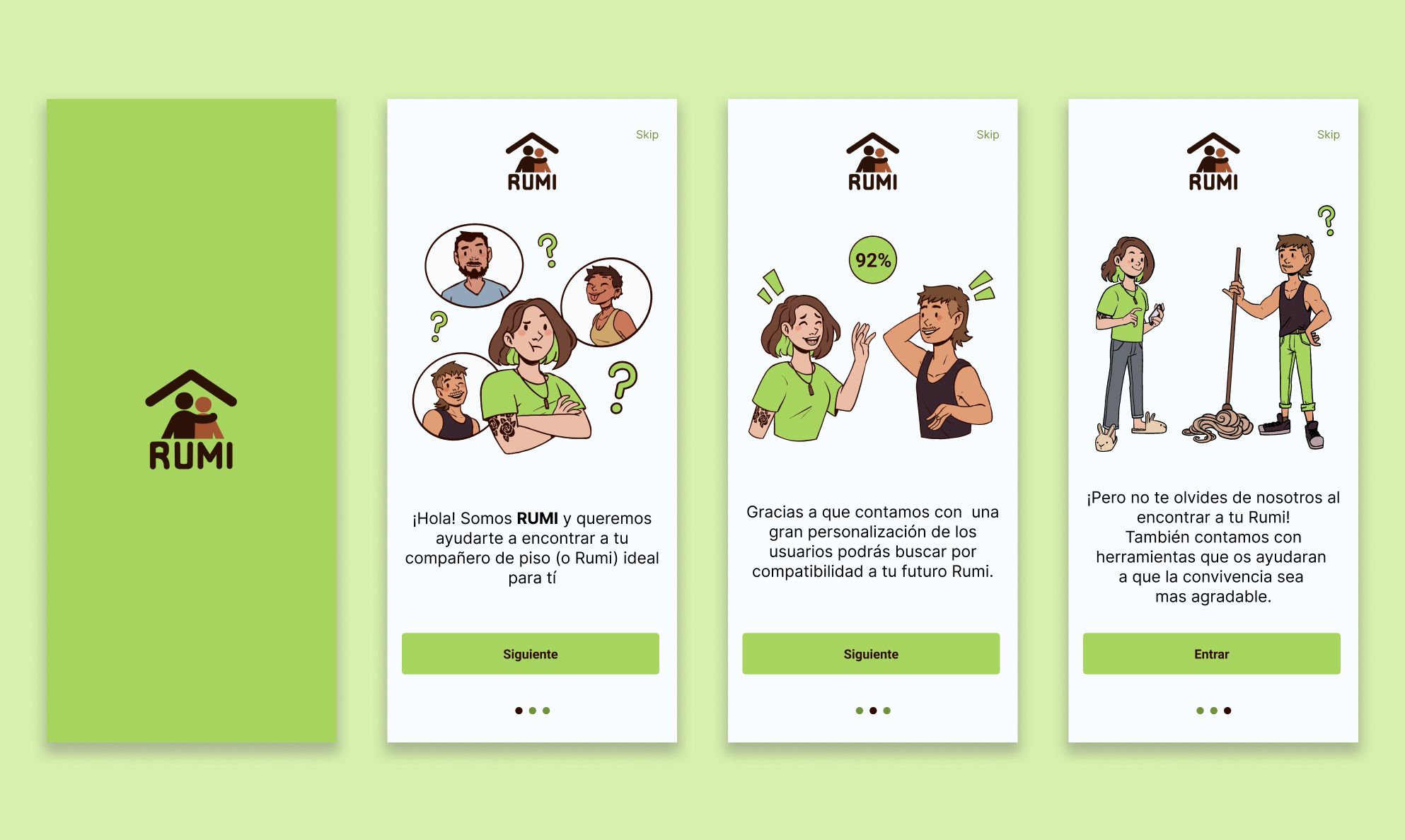
Con toda la información que he recabado y teniendo unas ideas y bases claras, os presento a RUMI.

El nombre viene del término "Roomie" o "Roomates" del Inglés, que significa "Compañero de piso".
Para el logo me he basado en el tejado de una casita y dos personas bajo ella, dándose un pequeño abrazo para así reforzar la idea de encontrar compañeros de piso o Rumis, con los que te lleves bien.
Propuesta de Valor
Antes de seguir es importante tener claro cuál va a ser la propuesta de valor de Rumi. Y son dos ideas principales:
- Rumi se centra en que encuentres a tu compañero de piso ideal, por lo tanto, cuenta con una gran personalización de los usuarios, además de poder filtrar por características de los usuarios y buscar por compatibilidad.
- Quiero que Rumi se quede contigo después de que encuentres a tu compañero de piso, y para ello ayudara en la convivencia, proporcionando herramientas para organizar las tareas del hogar y los gastos, además de un blog con consejos y ayuda para la convivencia.
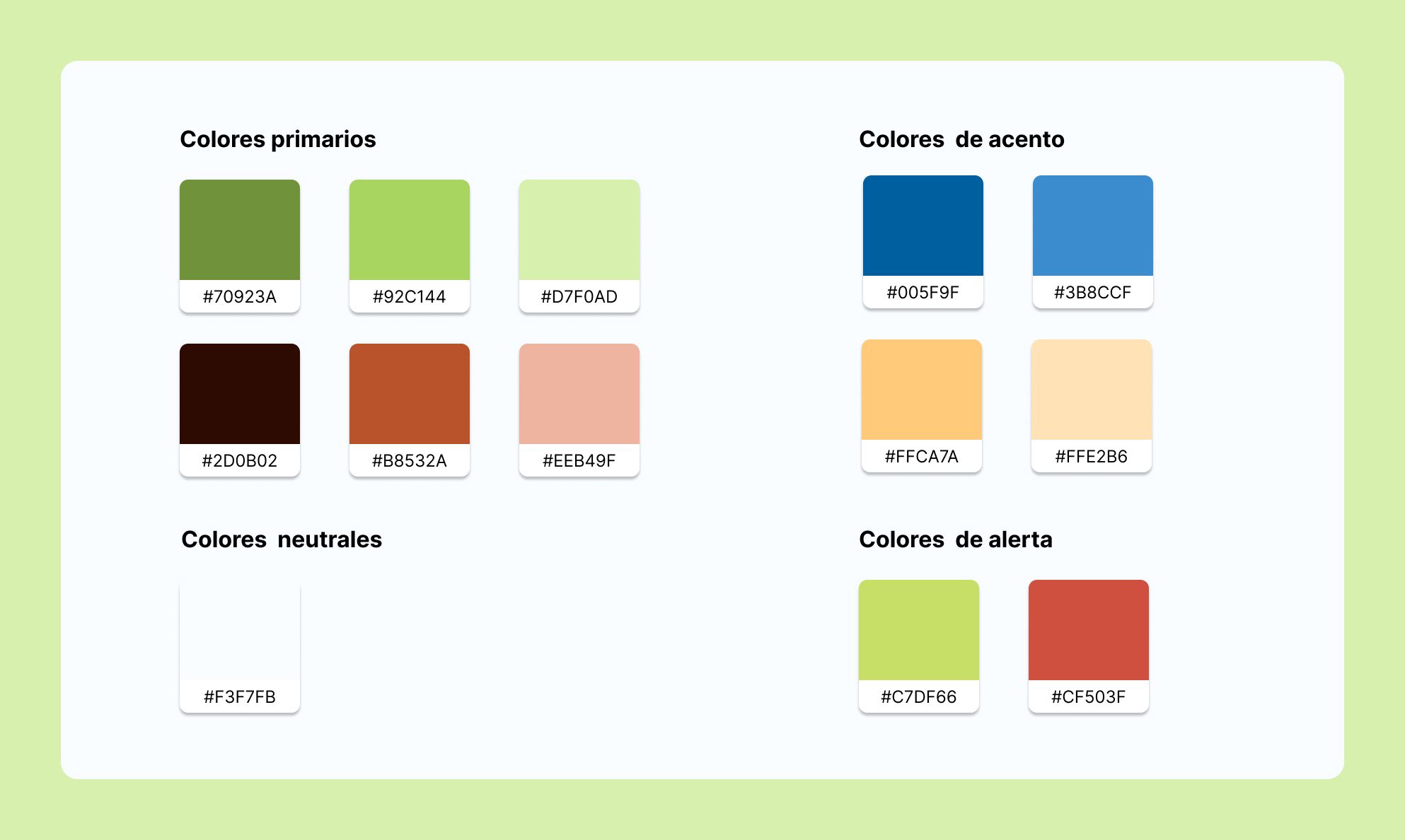
Guía de estilo
Para los colores me he decantado por los verdes y marrones para crear un ambiente hogareño y acogedor. Con los colores de acento he usado los azules y amarillos para que generaran contraste, pero sin alejarse de la idea principal.

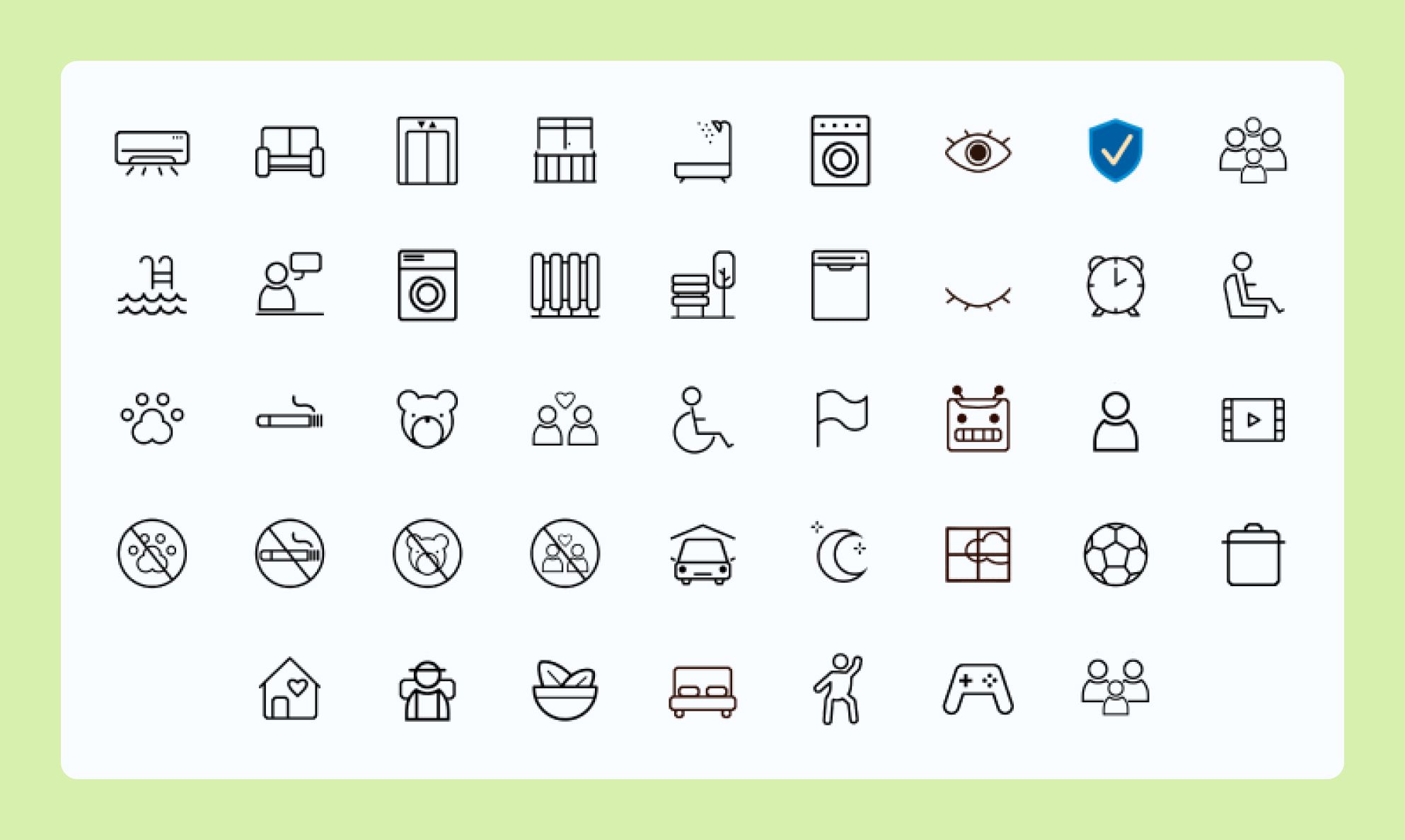
Se necesitaron muchos iconos para poder representar partes de la casa, normas, estilo de vida y alguna cosita más. Me decidí por hacer los iconos con una línea fina y con los bordes redondeados para originar un aspecto elegante a la par que amigable.

Para ayudar a la experiencia de usuario, dibujé varias ilustraciones, desde cosas sencillas a cosas más complejas, para poder apoyar a explicaciones y tareas.


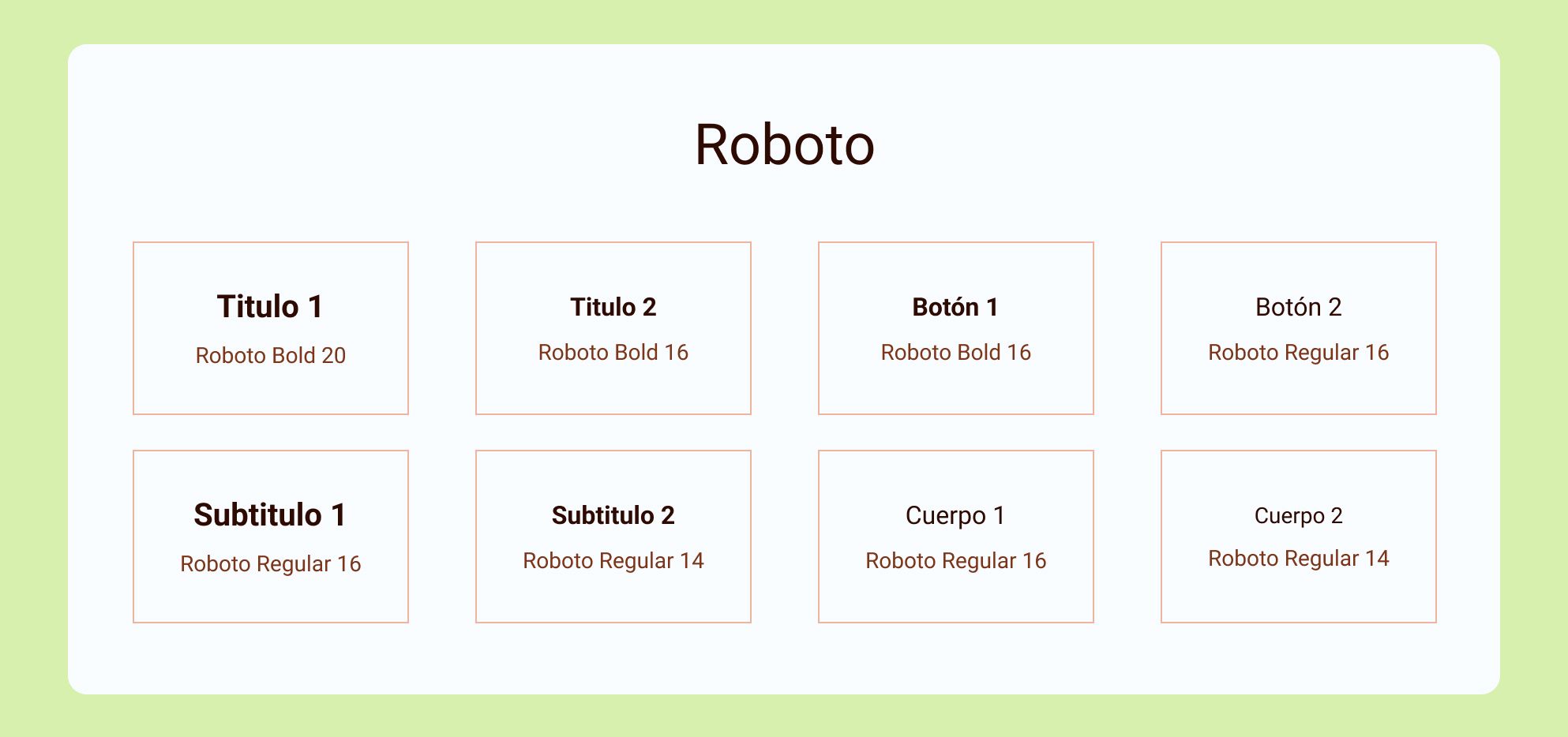
Con la tipografía me decidí por la Roboto por su fácil legibilidad y por la familiaridad que se tiene con ella.

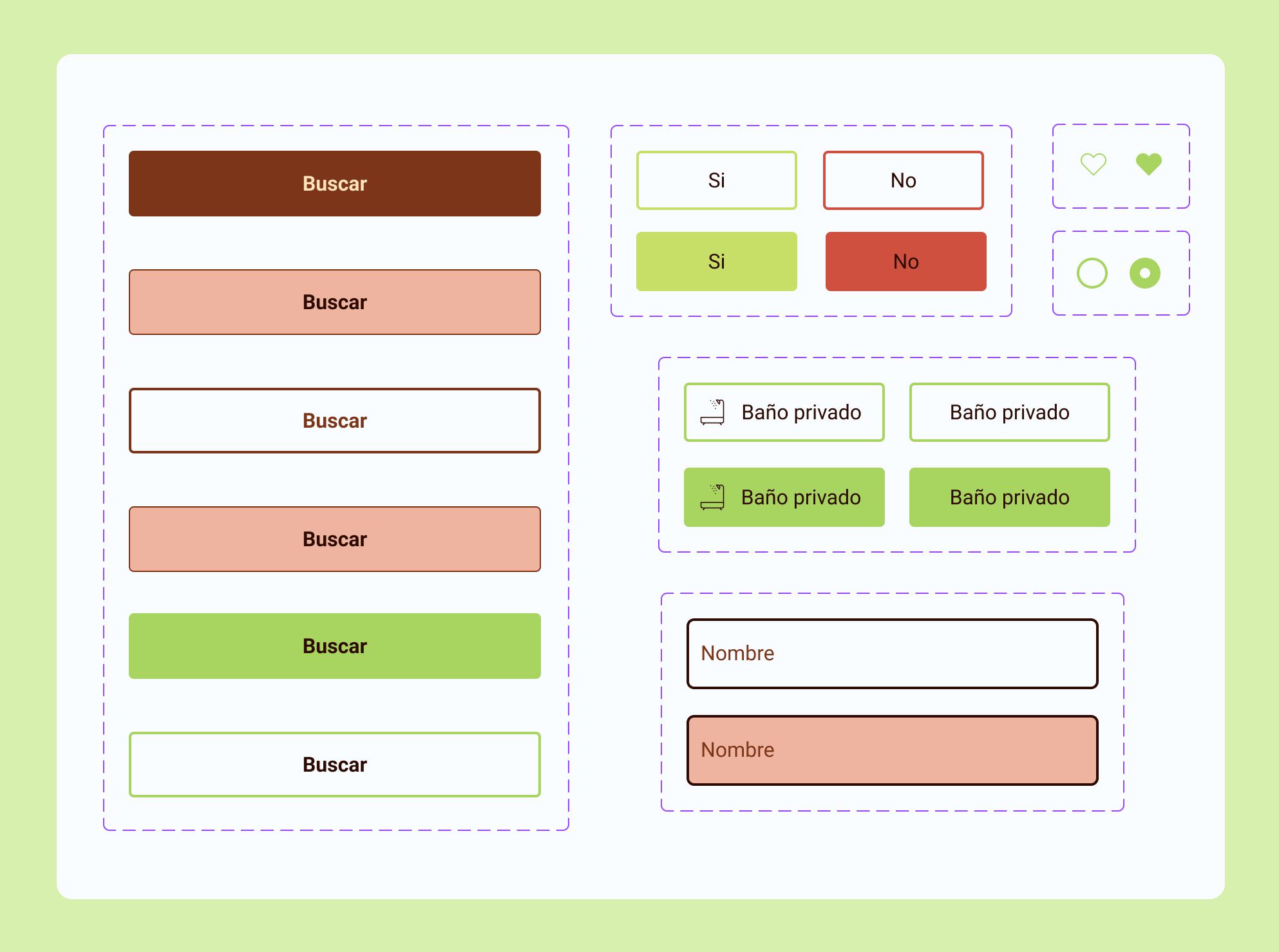
Finalmente, os muestro algunos de los botones, cajas de texto y demás componentes que veremos por la aplicación.

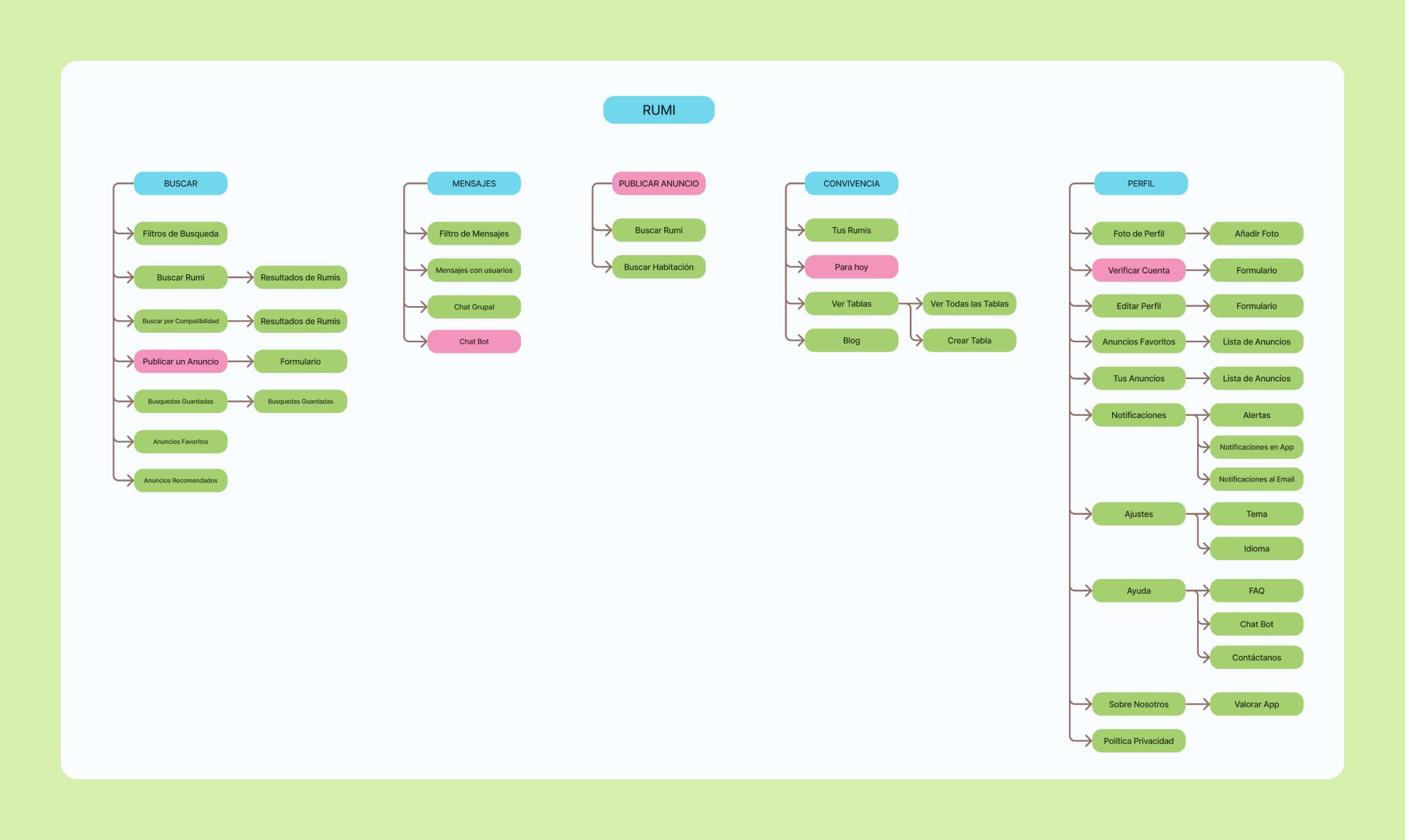
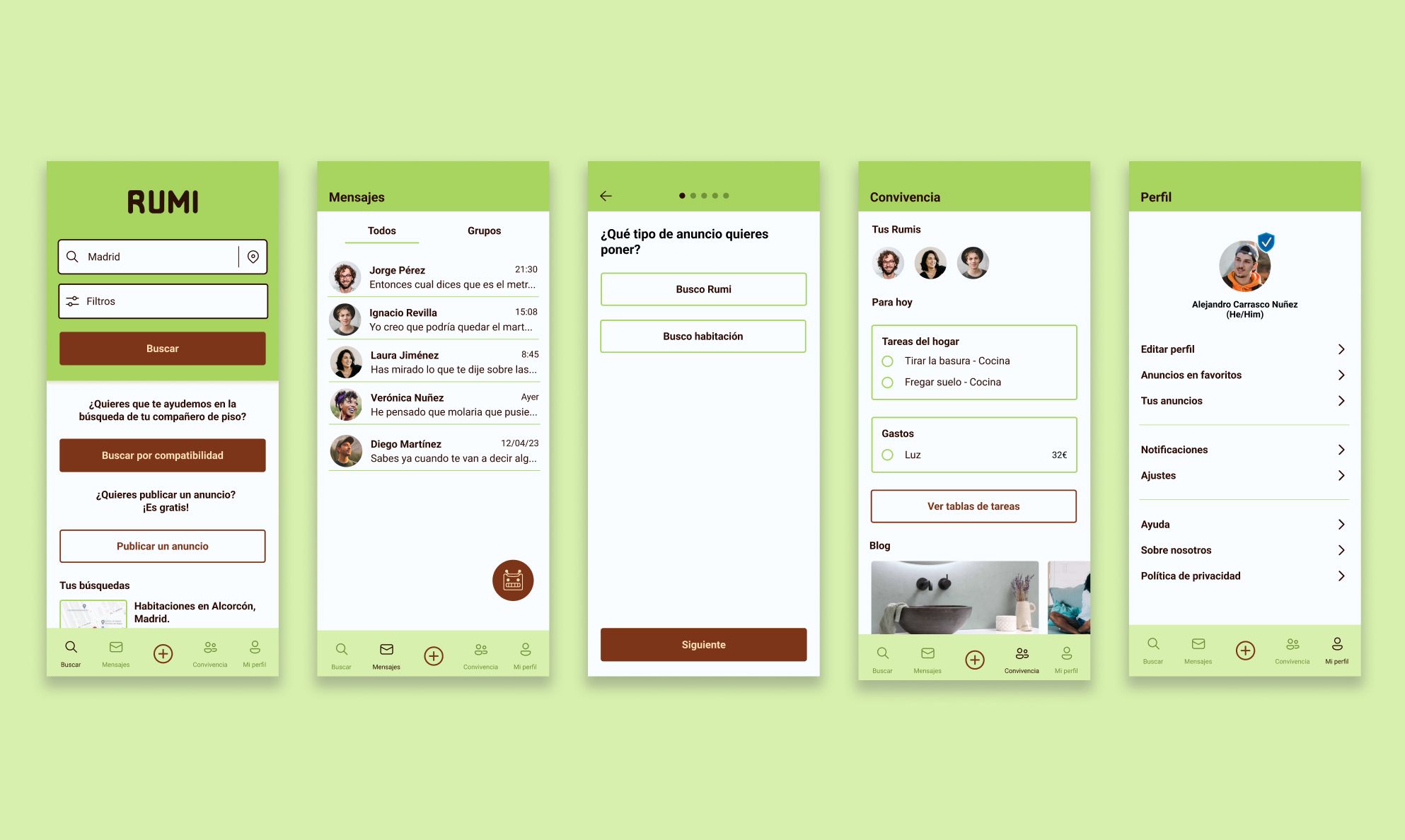
Sitemap
El sitemap se divide en 5 grandes secciones: Buscar, Mensajes, Subir Anuncio, Convivencia y Perfil

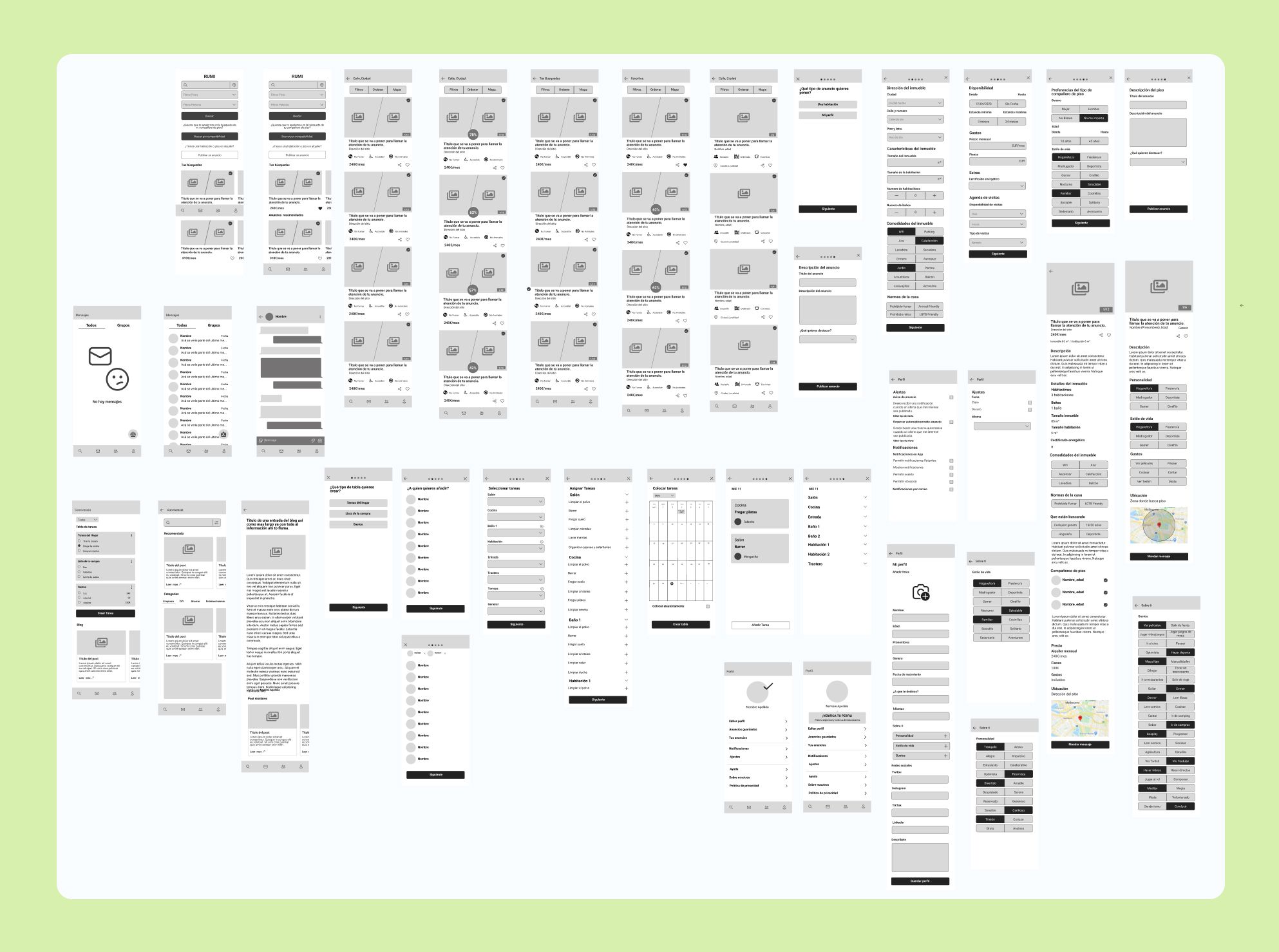
Wireframes
Para tener una idea más clara de como iban a ir los elementos en cada pantalla, hice unos wirefremes en media en escala de grises. Aunque luego en el diseño final muchas cosas cambiaron me ayudo mucho a ver qué elementos quería meter en cada sitio.

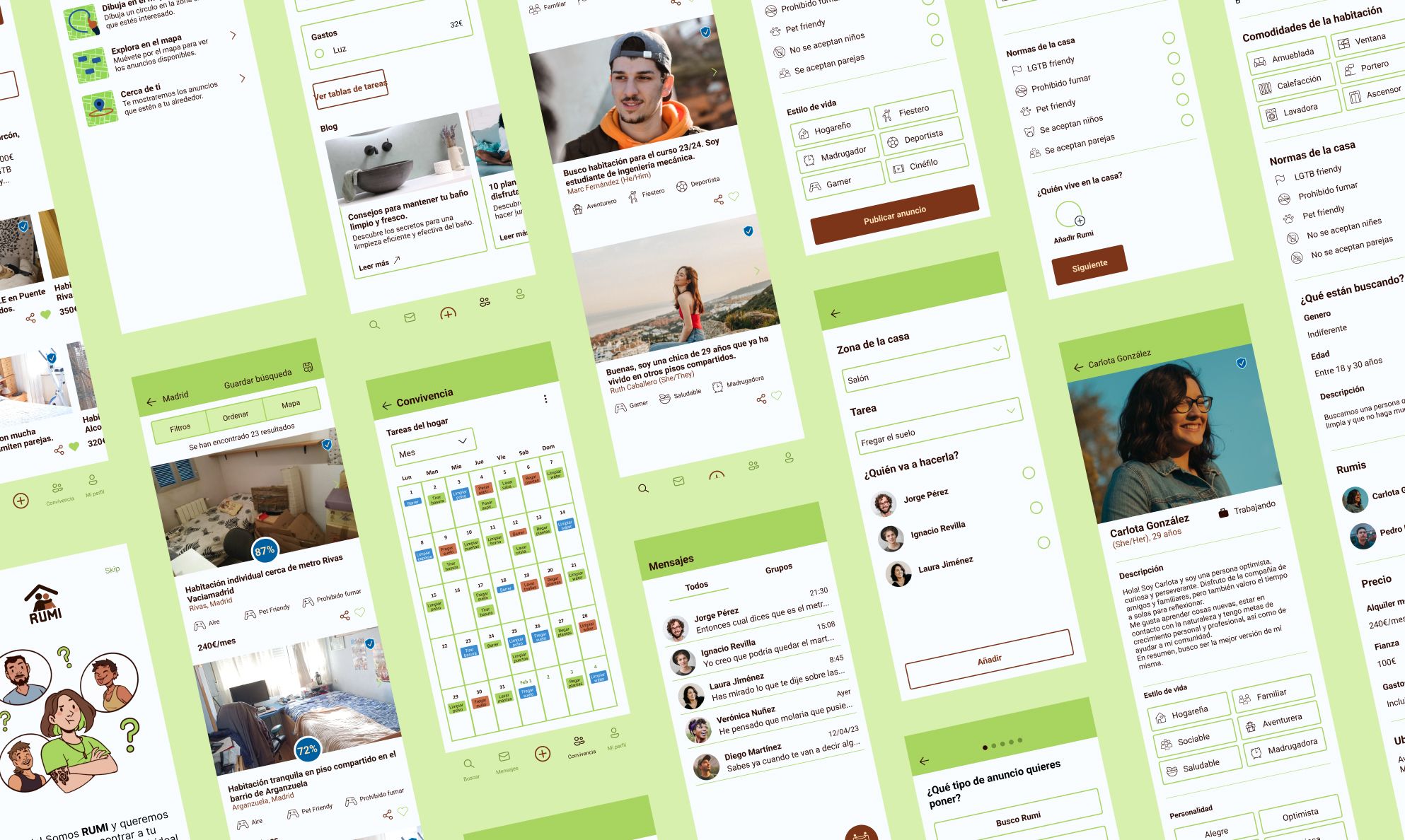
Diseño final
Pues con todo el trabajo que se ha hecho hasta ahora solo queda ver el resultado de todo el esfuerzo realizado. He diseñado la app del movil aunque para esta plataforma hay una intención de que estuviera también en web.



Si queréis poder explorar mejor la app os comparto el prototipo de Figma:
Conclusiones
Si has llegado hasta aquí quería agradecerte por ver este post hasta el final. Rumi has sido mi proyecto final para la Bootcamp de Upgrade Hub y le he dedicado mucho tiempo y esfuerzo.
He aprendido muchísimo haciéndola y estoy bastante contento del resultado. Así que espero que os haya gustado a vosotros también.
